JS小知识,分享五个不常用但又很重要的原生API

getBoundingClientRect()
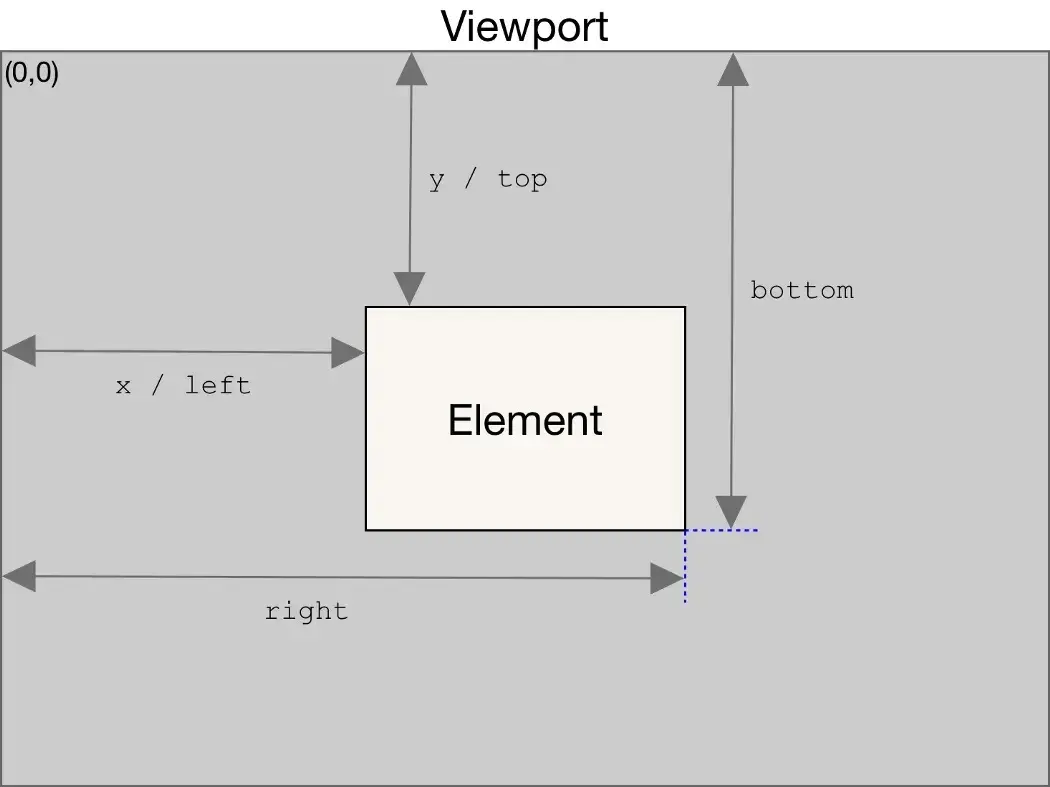
getBoundingClientRect()是JavaScript中的一个函数,它返回一个 DOMRect 矩形对象,该对象表示元素在视口中的位置。这个矩形对象包含了元素的左,上,右和下边界,以及宽度和高度。
domRect = element.getBoundingClientRect();
注意:getBoundingClientRect()是基于视口的,所以坐标是相对于当前视口的。一些浏览器的实现会四舍五入返回的数值,如果精确度要求高可以使用Math.round()解决。
例如,获取DOM元素相对于页面左上角的top和left定位距离的值。
const h3 = document.querySelector("h3");
const rect = h3.getBoundingClientRect();
const topElement = document.documentElement;
const positionTop = topElement.scrollTop + rect.top;
const positionLeft = topElement.scrollLeft + rect.left;window.getComputedStyle()
window.getComputedStyle()是JavaScript中的一个函数,它可以获取一个元素的计算后的样式。返回的是一个CSSStyleDeclaration对象,可以使用它来读取元素的样式信息。
document.defaultView.getComputedStyle(element, [pseudo-element])
//或
window.getComputedStyle(element, [pseudo-element])它有两个参数,第一个是计算样式的元素,第二个是伪元素;如果伪元素不存在,则传递 null。
once: true
once: true 不是 API,看起来也不像。用于属性配置,有了它,lodash的once就不用了。
"once: true" 是一种 JavaScript 中的事件监听器选项。
当在元素上绑定事件监听器时,可以为其传递一些配置选项。其中之一就是 "once: true",它表示这个事件监听器只会触发一次,之后就会被自动移除。
这种方式可以避免在后续操作中重复触发已经不需要的事件监听器。
举个例子:
const button = document.querySelector('button');
button.addEventListener('click', handleClick, { once: true });
function handleClick(event) {
console.log('Button was clicked.');
}第一次点击按钮时,会在控制台中打印 "Button was clicked.",之后再点击按钮将不会有任何反应。
这个特性是在 DOM4 规范中引入的,并在现代浏览器中被广泛支持。
注意:在使用这种方式时,需要注意的是,一旦事件监听器被移除,就不能再次触发。如果需要多次触发,就需要重新绑定事件监听器。
getModifierState()
JavaScript 中的 getModifierState() 方法可用于检查特定的修饰键(如 Alt、Ctrl、CapsLock 或 Shift)是否当前被按下。它是 Event 对象的一个方法。
示例代码:
clipboard.readText()
剪贴板,我敢肯定,是一个常用的功能。
要从剪贴板中读取文本,请调用navigator.clipboard.readText() 并等待返回的 Promise 进行解析。
async function getClipboardContents() {
try {
const text = await navigator.clipboard.readText();
console.log('Pasted content: ', text);
} catch (err) {
console.error('Failed to read clipboard contents: ', err);
}
}要将文本复制到剪贴板,只需调用 writeText()。
async function copyPageUrl() {
try {
await navigator.clipboard.writeText(location.href);
console.log('Page URL copied to clipboard');
} catch (err) {
console.error('Failed to copy: ', err);
}
}结束语
今天的分享就到这里,希望对你有所帮助。