八个大幅提升开发效率的VS Code插件
VS Code 是功能丰富的编辑器,提供了许多强大的功能,使其成为最受欢迎的集成开发环境之一。尽管如此,仍然有一些方面需改进,插件的存在正是为了填补这些空白,为用户提供额外的功能和工具,以满足特定的需求。
在 VS Code 中,有一些特定的插件对提高工作效率非常重要。这些插件可以帮助开发人员更快速、更高效地编写代码。本文重点介绍8个实用的插件。
1 GitLens
安装链接:https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
 图片
图片
虽然 Visual Studio Code 自带了基本的 Git 功能支持,但其中功能非常有限。
为了更好地理解代码,可以安装 GitLens 插件。通过此插件能够快速了解谁在什么时候、因为什么修改了某行代码或代码块。回溯历史记录可以进一步了解代码的演变过程和修改的原因。这个插件功能强大、丰富多样,并且高度可定制,能满足你的需求。
尽管有其他插件也旨在填补这一空白,但都无法与 GitLens 的功能相媲美。因此,建议只需要安装这一个插件,就能覆盖所有功能。
2 Live Share
安装链接:https://marketplace.visualstudio.com/items?itemName=MS-vsliveshare.vsliveshare
 图片
图片
在进行双人编程时,通常是通过 Zoom 或其他屏幕共享提供商来实现。然而,这种方式存在一些缺点,有很大的改进空间。为了填补这一空白,Live Share插件能够提供帮助。
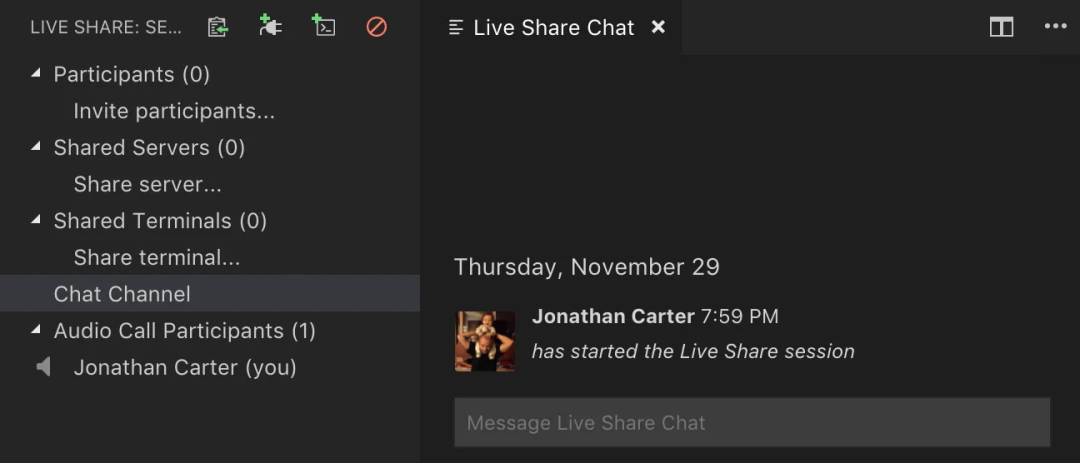
这个插件旨在让你能够远程进行双人编程,甚至支持多达30人。它提供了全面的功能,你甚至不再需要使用Zoom进行通话,这个插件内置了聊天和语音通话功能。
 图片
图片
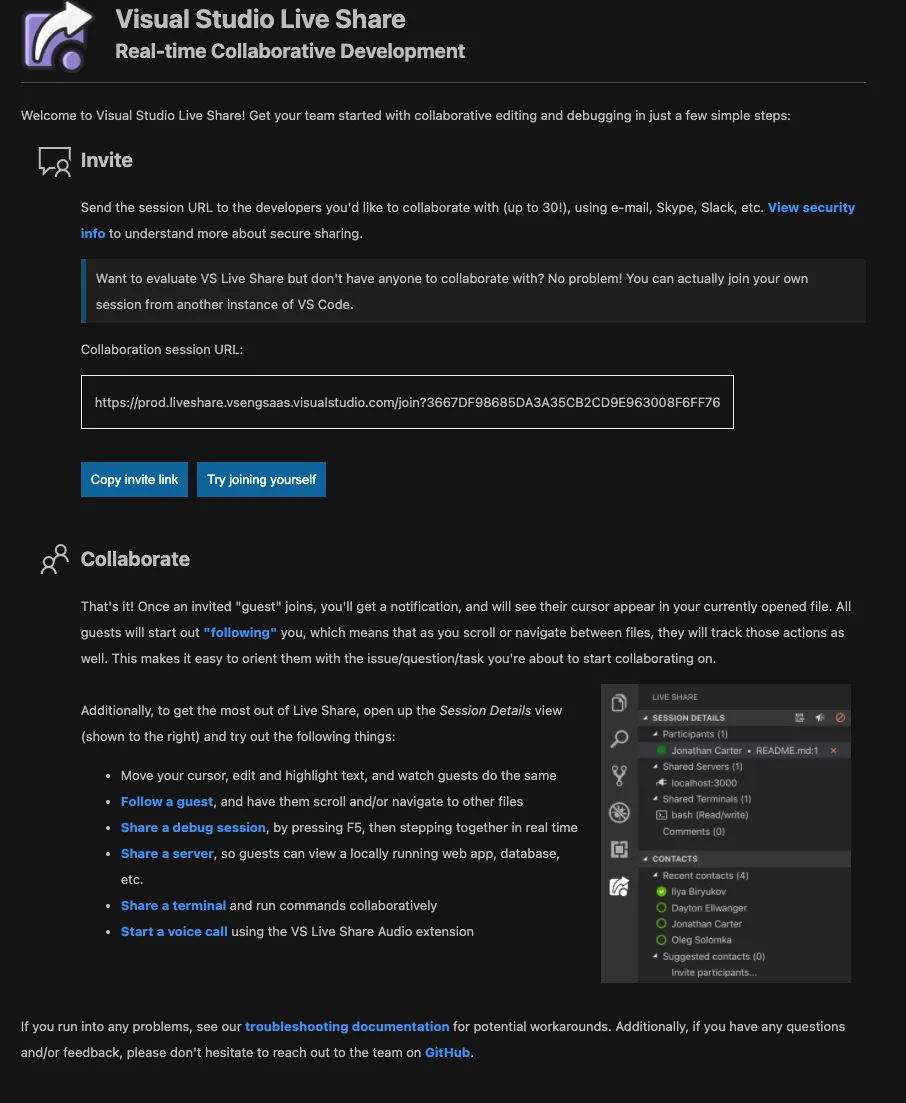
开始会话非常简单。创建会话后,会获得一个URL,可以提供给你的同事。
 图片
图片
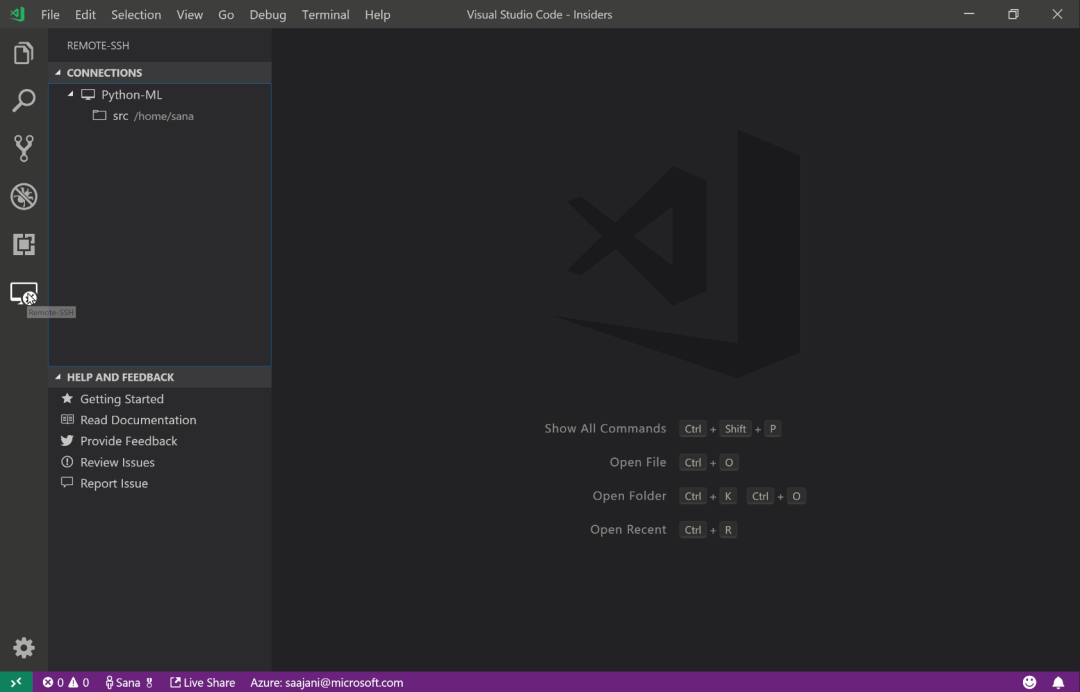
3 VS Code Remote Development
安装链接:https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack
 图片
图片
这个扩展可以在物理或虚拟机器上实现无缝远程容器开发。不用在服务器上运行任何额外的软件,只需使用此扩展通过SSH连接到目标机器即可。这样,就可以方便地在远程环境中进行容器开发了。
 图片
图片
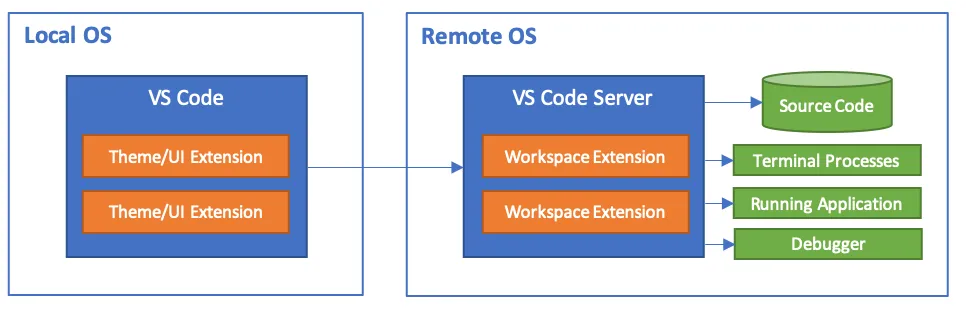
使用这个扩展开发人员可以更好地检查远程机器上的代码,或者在一个远程机器上拥有所有的开发工具并编辑代码。这意味着可以将笔记本电脑仅作为客户端,让所有的资源在另一台机器上执行。这样一来,就可以把和工作相关的代码与个人数据隔离开来。
需要注意的是,在远程机器上安装的插件不会自动安装在客户端机器上。这样做可以保持事情的井然有序,确保插件只存在于远程机器上。
 图片
图片
有的公司甚至向员工提供远程机器。这样做的好处是大大减少了配置开发环境所需的时间和成本。同时,公司还可以确保员工拥有能够满足产品开发需求的高性能机器。
4 Peacock
安装链接:https://marketplace.visualstudio.com/items?itemName=johnpapa.vscode-peacock
 图片
图片
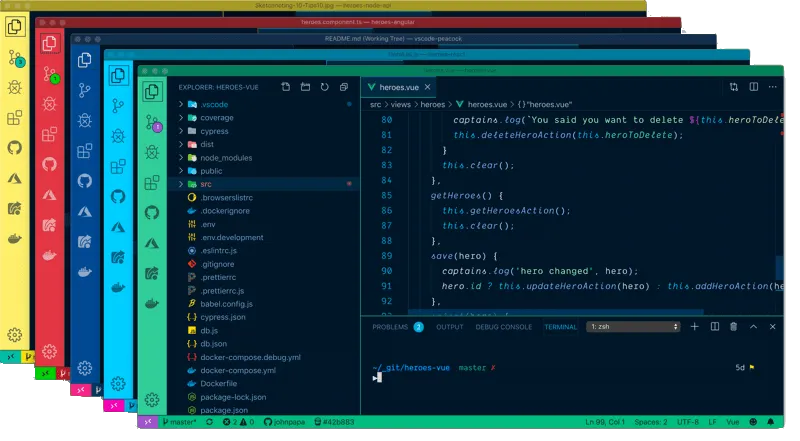
如果需要经常在不同的项目之间切换吗,这个插件可以用来自定义每个项目,以便开发人员能够在当前工作的项目上得到一些视觉反馈。
 图片
图片
它有一些不错的预定义颜色,但也支持自己添加颜色。
5 Bracket Pair Colorizer 2
安装链接:https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
 图片
图片
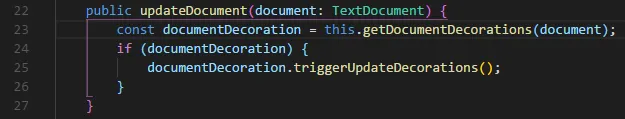
这是个非常简单但十分有用的插件。此插件可以通过颜色来标识匹配的括号。用户可以定义要匹配的字符和要使用的颜色。
 图片
图片
6 Color Highlight
安装链接:https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
 图片
图片
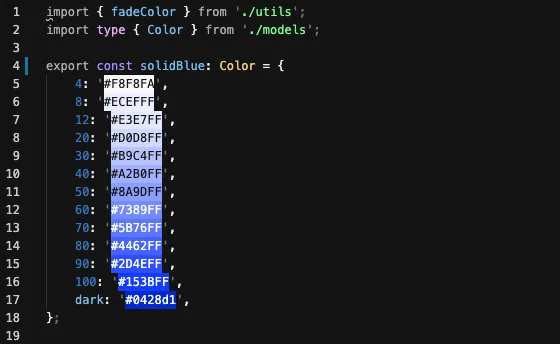
另一个简单且有用的工具是Color Highlight。它会在文档中高亮显示找到的 CSS/Web 颜色。
 图片
图片
7 ESLint
安装链接:https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
 图片
图片
这是一个将 ESLint 集成到 VS Code 中的插件。需要安装 ESLint,并提供 .eslintrc 配置文件。
此插件有很多值得查看的配置选项。
8 Prettier
安装链接:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
 图片
图片
这是一个支持 Prettier 的扩展,Prettier 是一款强制统一代码格式的工具,会移除所有原始样式,并确保所有输出的代码符合一致的风格。
在大型项目中,这个工具绝对是必备的,这样可以保证代码库的强可读性。由于 Prettier 可高度配置,开发团队只需要在其配置上达成一致即可。
需要告诉 VS Code .prettierrc 配置文件的位置,或者将其放在根文件夹中。