一款小而美的开源滑动验证码组件
创始人
2025-07-08 10:41:27
0次
hi, 大家好, 我是徐小夕, 今天给大家分享一款非常有意思的开源组件, 可以实现我们平时开发中的滑动验证码需求, 当然也是技术圈小伙伴奋战了无数个黑夜和白天的结果, 值得好好推荐一下.
 图片
图片
react-rotate-captcha 是一款开箱即用的滑动验证码 React 组件,基于 isszz/rotate-captcha 做的二次开发;结合了腾讯防水墙,增加安全策略.
具体策略由两部分组成:
- policie默认策略
- rules策略组规则
策略规则:
- limit: 上限次数,达到峰值后重新验证,0不限制
- time: 使用期限,过期后重新验证,0不限制
- routers: 匹配要授权的路由组,null全匹配
这里的路由是指验证通过后,要执行操作的路由,而不是验证操作时的路由
 图片
图片
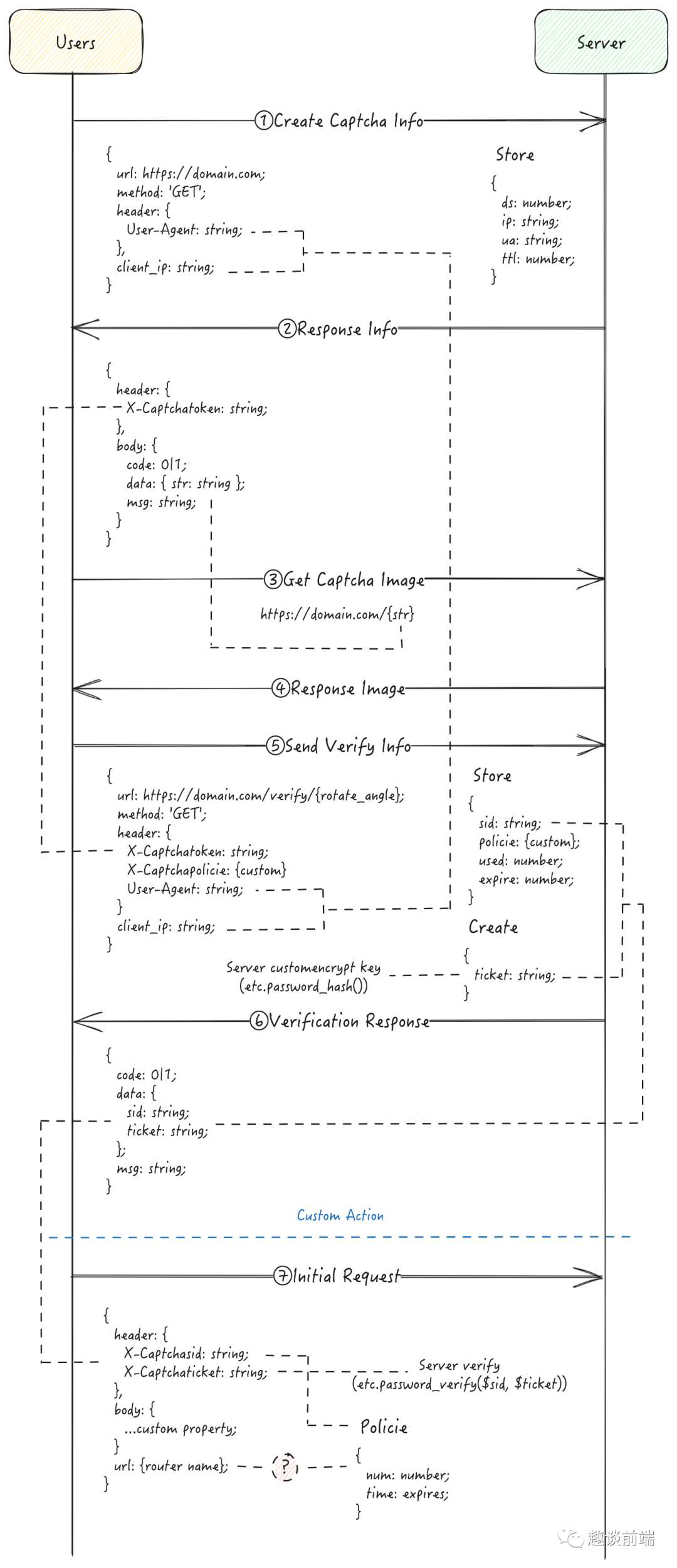
原理:
- 验证通过后将颁发:sid、ticket
- 执行操作时验证决定是否通过,通过就去和执行的route进行匹配
- 从而避免跨权,跨范围执行
优点:
- 针对不同应用场景提供验证
- 例如登录验证有效期30分钟,后台操作按次数进行身份验证
后端提供 Laravel 扩展:levi/laravel-rotate-captcha ,可直接使用或根据 Api 接口定制.
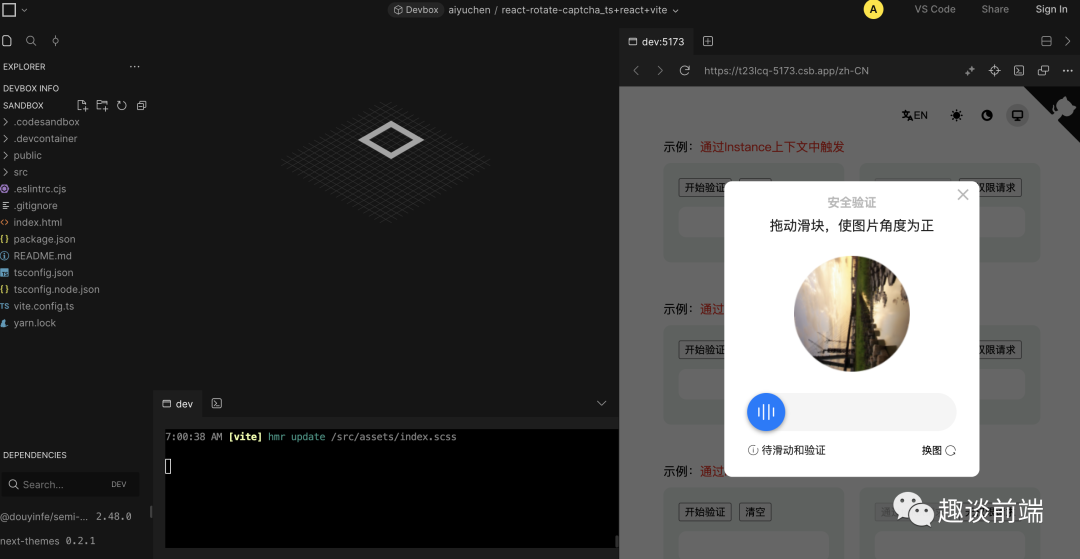
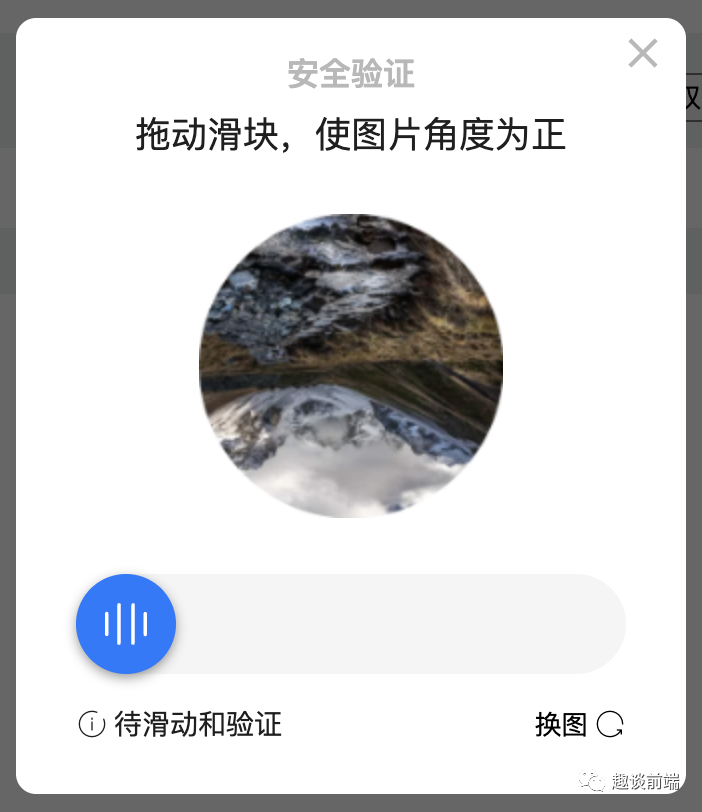
效果如下:
 图片
图片
设计思路
 图片
图片
具体的使用安装方式如下:
// yarn安装
yarn add react-rotate-captcha
// pnpm安装
pnpm add react-rotate-captcha使用方式如下:
// 1. 通过status唤起
import { useState } from 'react';
import RotateCaptcha from "react-rotate-captcha";
function App() {
const [open, setOpen] = useState(true);
return setOpen(false)} />
}
// 2. 通过Instance唤起
import RotateCaptcha from "react-rotate-captcha";
function Page() {
const captcha = RotateCaptcha.useCaptchaInstance();
return (
);
}
function App() {
return (
);
} 当然我们也可以使用 ref 来实现同样的效果:
import { useRef } from 'react';
import RotateCaptcha, { CaptchaInstance } from "react-rotate-captcha";
function App() {
const ref = useRef(null);
return (
);
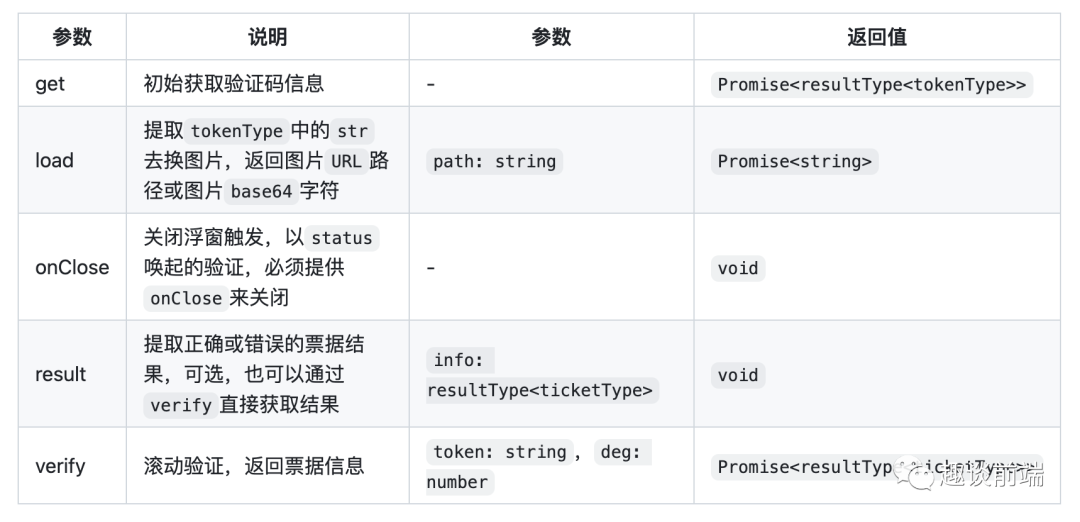
} 基本属性介绍:
 图片
图片
同时该组件接受5个方法,只有 onClose 和 result 是同步函数,其余全部为异步函数:
 图片
图片
更详细的用法大家可以在github上学习参考:
https://github.com/cgfeel/react-rotate-captcha
demo 目前提供了 webpack 和 vite 版本的, 可以在: https://codesandbox.io/p/devbox/react-rotate-captcha-ts-react-vite-t23lcq 体验.
相关内容
热门资讯
PHP新手之PHP入门
PHP是一种易于学习和使用的服务器端脚本语言。只需要很少的编程知识你就能使用PHP建立一个真正交互的...
网络中立的未来 网络中立性是什...
《牛津词典》中对“网络中立”的解释是“电信运营商应秉持的一种原则,即不考虑来源地提供所有内容和应用的...
各种千兆交换机的数据接口类型详...
千兆交换机有很多值得学习的地方,这里我们主要介绍各种千兆交换机的数据接口类型,作为局域网的主要连接设...
全面诠释网络负载均衡
负载均衡的出现大大缓解了服务器的压力,更是有效的利用了资源,提高了效率。那么我们现在来说一下网络负载...
什么是大数据安全 什么是大数据...
在《为什么需要大数据安全分析》一文中,我们已经阐述了一个重要观点,即:安全要素信息呈现出大数据的特征...
如何允许远程连接到MySQL数...
[[277004]]【51CTO.com快译】默认情况下,MySQL服务器仅侦听来自localhos...
如何利用交换机和端口设置来管理...
在网络管理中,总是有些人让管理员头疼。下面我们就将介绍一下一个网管员利用交换机以及端口设置等来进行D...
P2P的自白|我不生产内容,我...
现在一提起P2P,人们就会联想到正在被有关部门“围剿”的互联网理财服务。×租宝事件使得劳...
Intel将Moblin社区控...
本周二,非营利机构Linux基金会宣布,他们将担负起Moblin社区的管理工作,而这之前,Mobli...
施耐德电气数据中心整体解决方案...
近日,全球能效管理专家施耐德电气正式启动大型体验活动“能效中国行——2012卡车巡展”,作为该活动的...