尤雨溪都在推荐的 Vue 拖拽库!

最近看到尤雨溪推荐了一个基于 Vue 的拖拽库:VueDraggablePlus,本文就来看看这个拖拽库有什么特别之处!

概念
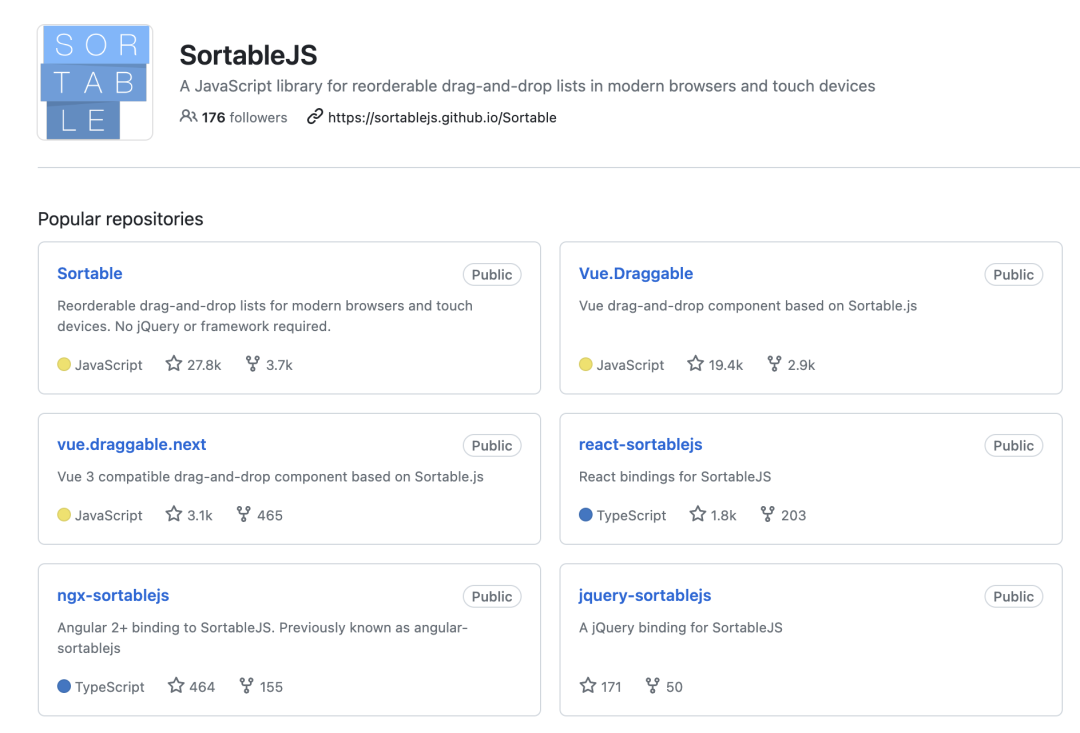
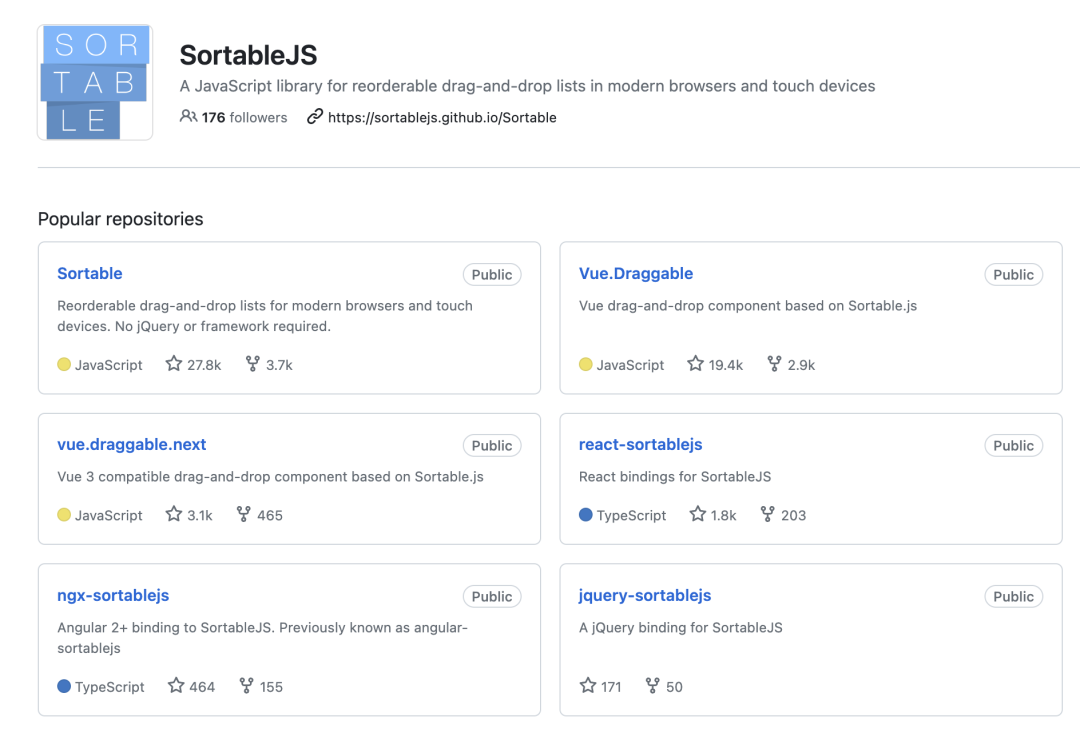
Sortablejs 是一个非常流行的拖拽库,不过这个库的 Vue 3 版本已经三年没更新了,可以说是已经跟 Vue 3 严重脱节,所以诞生了这个项目,这个组件是基于 Sortablejs 的。


在 Sortablejs 官方以往的 Vue 组件中,都是通过使用组件作为列表的直接子元素来实现拖拽列表,当使用一些组件库时,如果组件库中没有提供列表根元素的插槽,就很难实现拖拽列表,vue-draggable-plus 完美解决了这个问题,它可以让你在任何元素上使用拖拽列表,可以使用指定元素的选择器,来获取到列表根元素,然后将列表根元素作为 Sortablejs 的 container。
VueDraggablePlus 是一个支持 Vue2 和 Vue3 的拖拽库,它具有以下特性:
- 功能齐全:全面继承 Sortable.js 的所有功能。
- 无缝迁移:适用于 Vue 3 和 Vue2。
- 灵活使用:支持组件、指令、函数式调用,总有一款是您喜欢的。
- 类型强:用 TypeScript 编写,带有完整的 TS 文档。
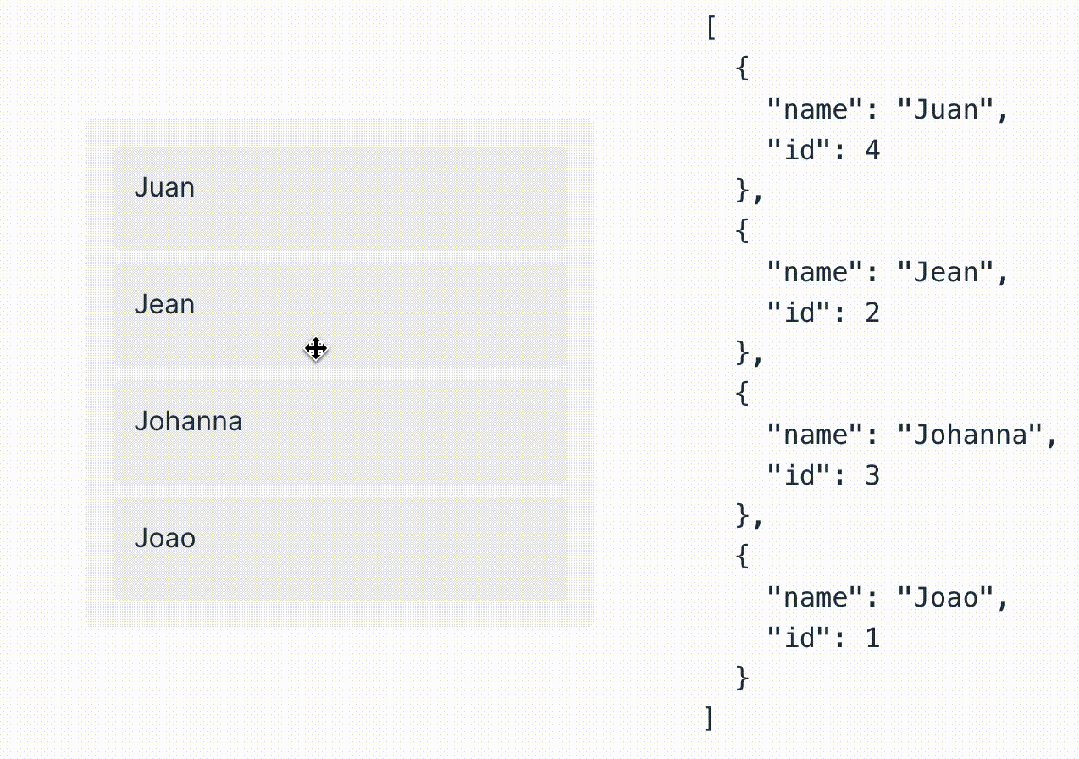
- 双向绑定:支持 v-model 双向绑定。
- 自定义容器:将指定容器作为拖拽容器。
使用
在使用 之前,需要使用以下 npm 命令进行安装:
npm install vue-draggable-plusVueDraggablePlus 支持通过组件、指令、Hooks方式使用:
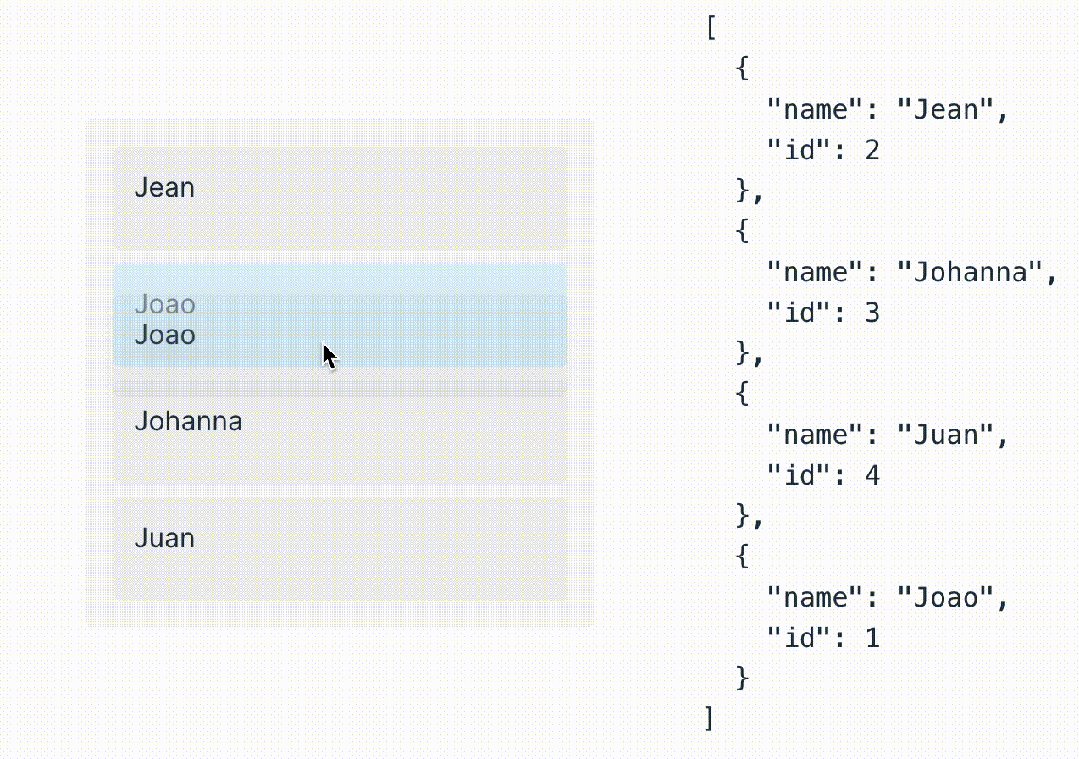
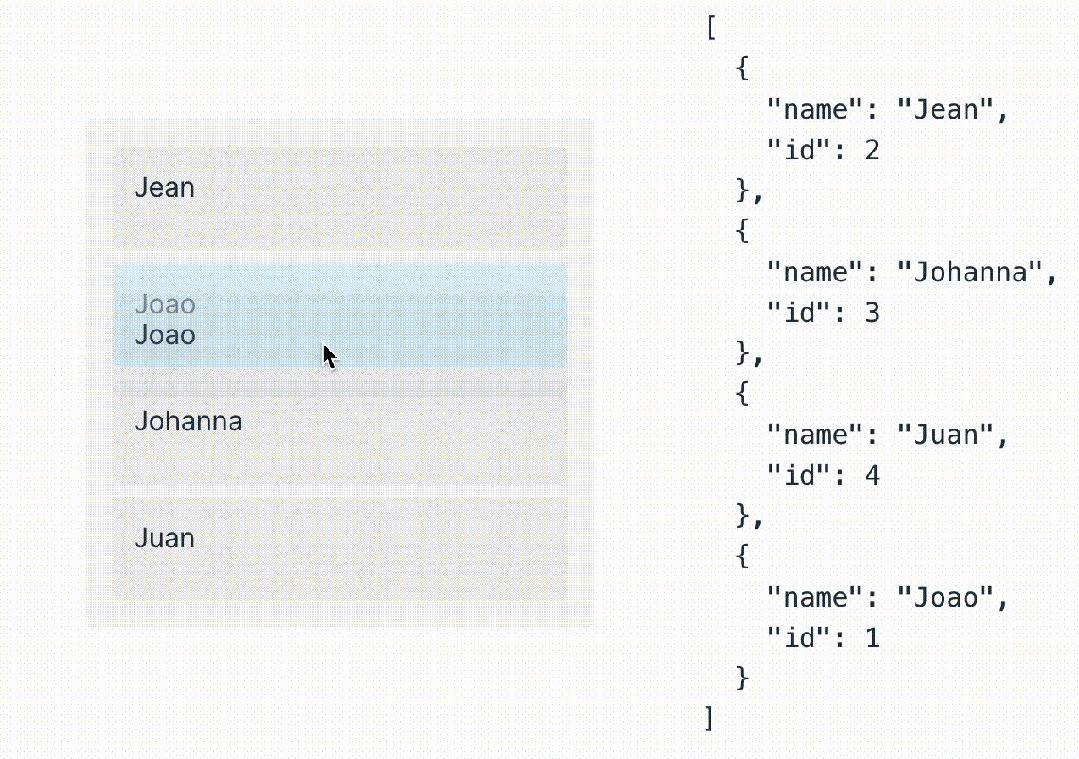
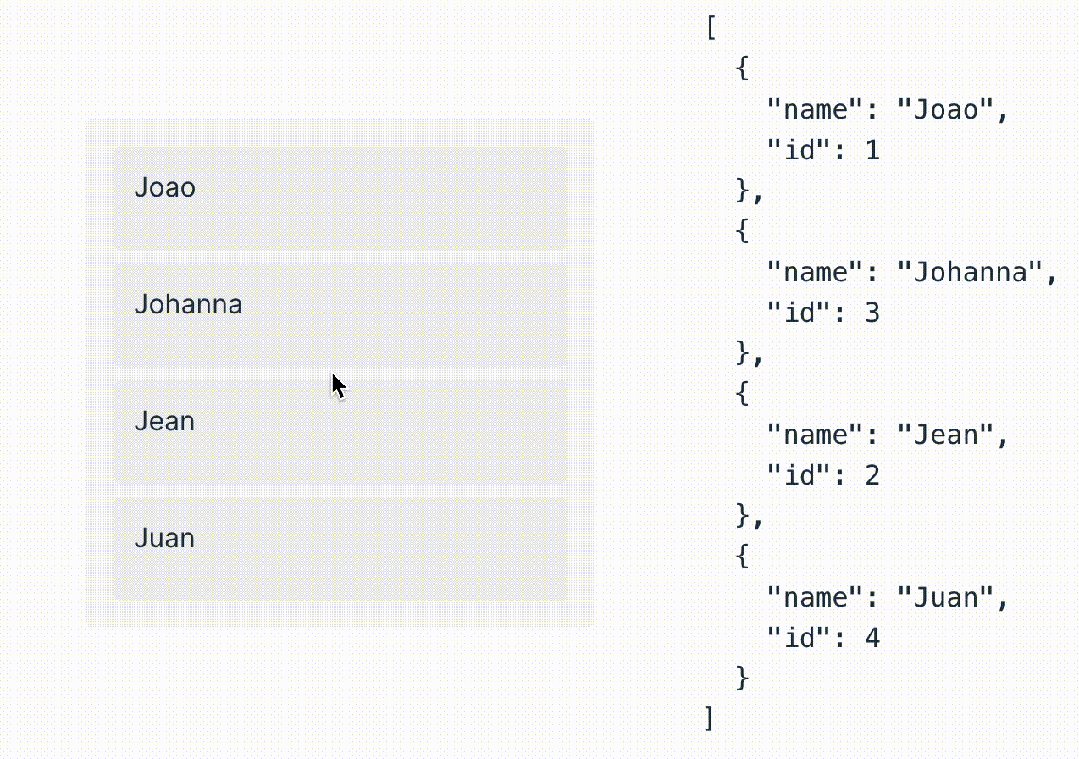
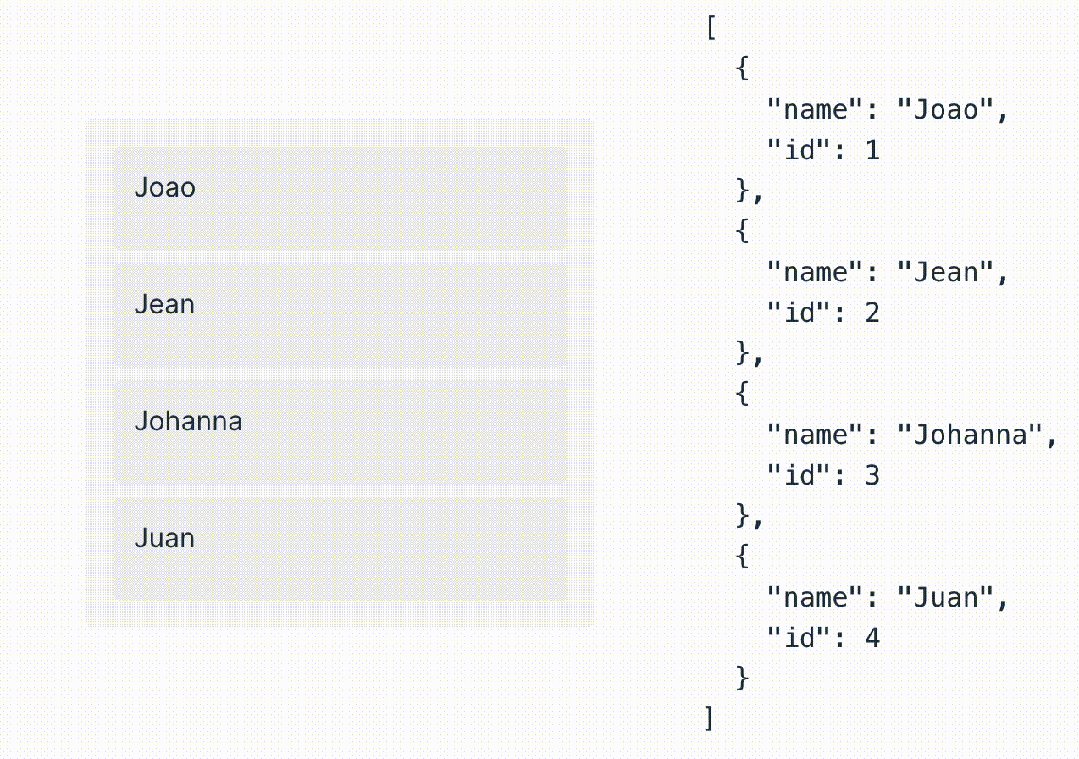
- 组件方式:
{{ item.name }}
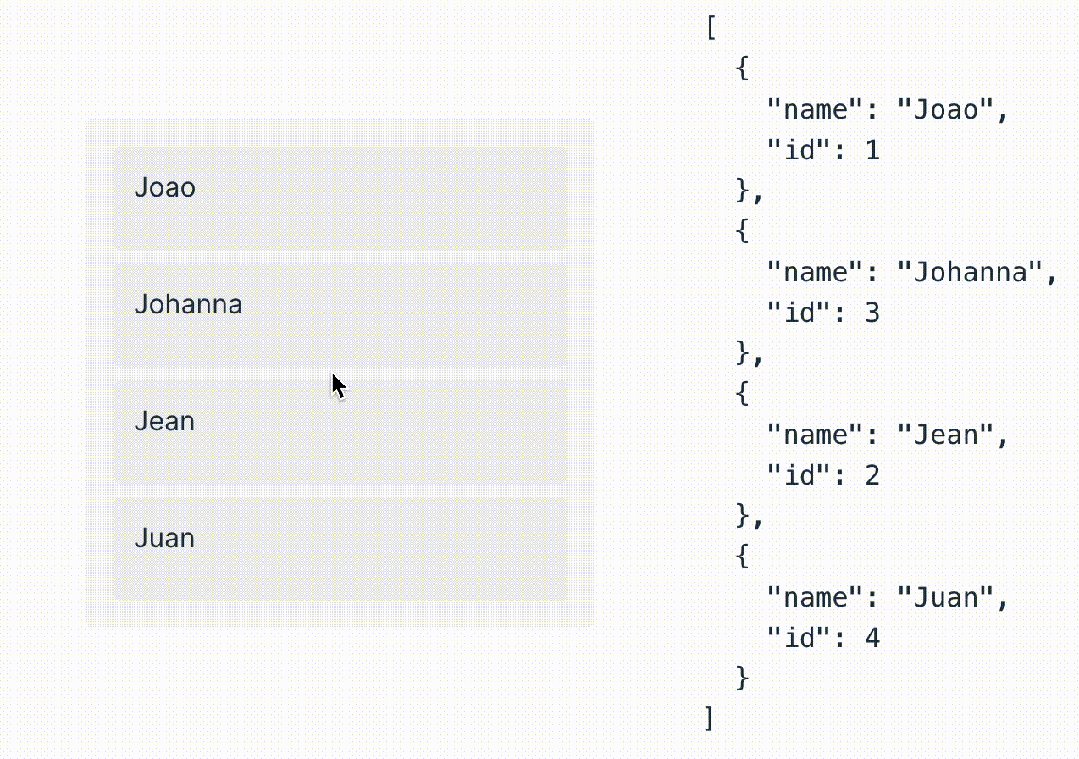
- Hooks 方式:
{{ item.name }}
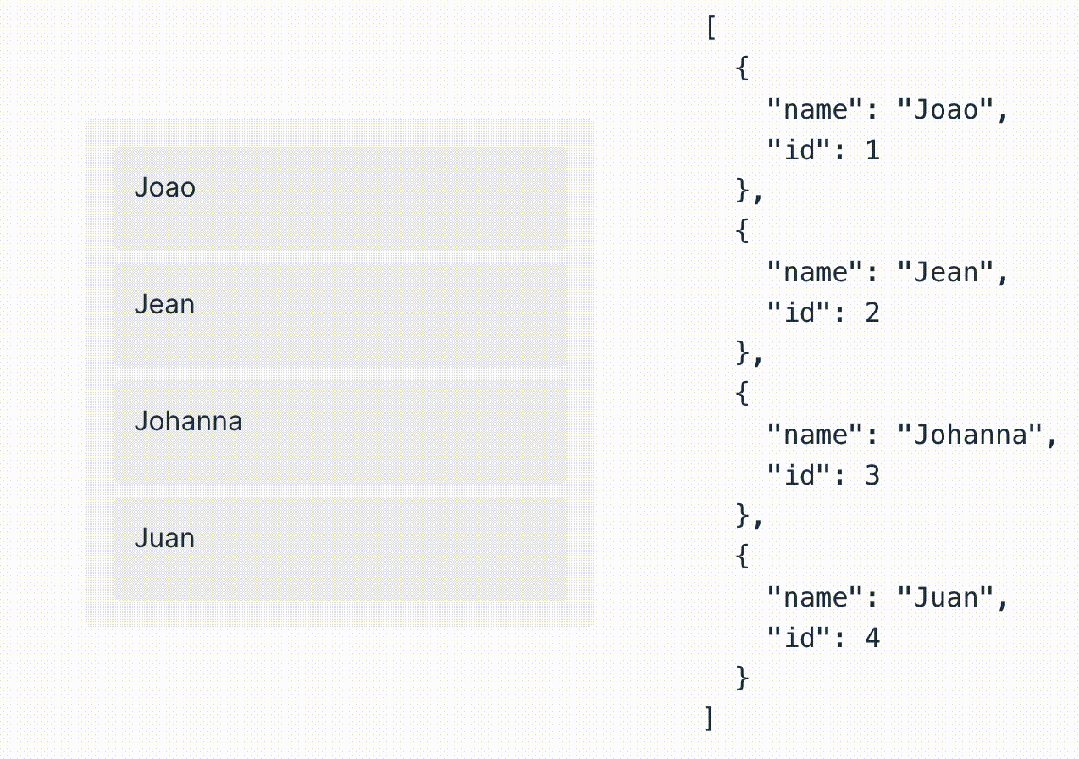
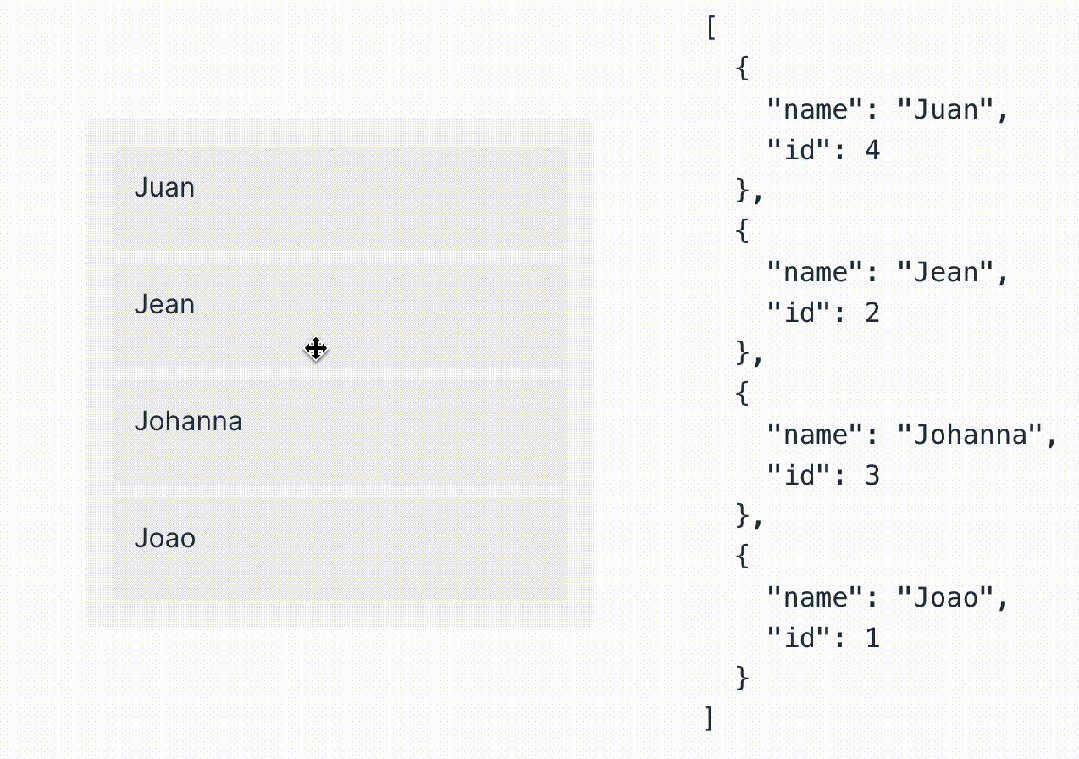
- 指令方式:
{{ item.name }}

 VueDraggablePlus 提供非常多的 API:
VueDraggablePlus 提供非常多的 API:
参数 | 说明 | 类型 | 默认值 |
animation | 拖动时显示动画 | Number | 0 |
chosenClass | 被选中项的 css 类名 | String | 'sortable-chosen' |
delay | 选中拖拽延时 | Number | 0 |
delayOnTouchOnly | touch 事件延迟 | Number | 0 |
direction | 拖拽方向,默认自动判断 | 'vertical'\ | 'horizontal' |
disabled | 是否禁止拖拽 | Boolean | false |
dragClass | 拖拽项类名 | String | 'sortable-drag' |
draggable | 指定元素内的哪些项目应该是可拖动的 | String | - |
emptyInsertThreshold | 拖动时鼠标必须与空可排序项的距离(以像素为单位),以便将拖动元素插入到该可排序项中, 设置为0禁用此功能。 | Number | 5 |
easing | 简化动画。 | Easing | - |
fallbackClass | 当使用forceFallback的时候,被复制的dom的css类名 | String | sortable-fallback |
fallbackOnBody | 将cloned DOM 元素挂到body元素上。 | Boolean | false |
fallbackTolerance | 以像素为单位指定鼠标在被视为拖动之前应该移动多远。 | Number | 0 |
filter | 不需要进行拖动的元素 | String | - |
forceFallback | 忽略 HTML5拖拽行为,强制回退 | Boolean | false |
ghostClass | drop placeholder的css类名 | String | 'sortable-ghost' |
group | 要将元素从一个列表拖到另一个列表中,两个列表必须具有相同的group 值。您还可以定义列表是否可以被移出、或者克隆以及接收其他列表元素。详情查阅上方TS类型定义 | Group | - |
handle | 设置可拖拽句柄的css类名,如果不设置,默认对目标元素的子列表操作进行拖拽 | String | - |
invertSwap | 如果设置为 true,将始终使用反向交换区 | Boolean | false |
invertedSwapThreshold | 反向交换阈值,默认情况下将设置为swapThreshold 值 | Number | - |
preventOnFilter | 触发filter时调用event.preventDefault() | Boolean | true |
removeCloneOnHide | 删除不显示的克隆元素,而不是仅仅隐藏它 | Boolean | true |
sort | 定义列表单元是否可以在列表容器内进行拖拽排序 | Boolean | true |
swapThreshold | 交换区的阈值 | Number | 1 |
touchStartThreshold | 在取消延迟拖动事件之前点应该移动多少像素 | Number | 1 |
setData | 传递一个函数,函数的第一个参数为DataTransfer类型,第二个参数为HTMLElement 类型 | Function | |
scroll | 是否启用滚动 | Boolean\ | HTMLElement |
scrollFn | 自定义滚动 | ScrollFn | - |
scrollSensitivity | 鼠标必须离边缘多近才能开始滚动,单位 px | Number | - |
scrollSpeed | 滚动速度(ms/px) | number | - |
bubbleScroll | 将自动滚动应用于所有父元素,以便更轻松地移动 | Boolean | true |
onChoose | 元素被选中 | ((event: SortableEvent) => void) | - |
onUnchoose | 元素取消选中 | ((event: SortableEvent) => void) | - |
onStart | 元素开始拖拽 | ((event: SortableEvent) => void) | - |
onEnd | 元素取消拖拽 | ((event: SortableEvent) => void) | - |
onAdd | 元素从一个列表拖拽到另一个列表 | ((event: SortableEvent) => void) | - |
onUpdate | 元素顺序更新时触发 | ((event: SortableEvent) => void) | - |
onSort | 列表的任何更改都会触发 | ((event: SortableEvent) => void) | - |
onRemove | 元素从列表中移除进入另一个列表 | ((event: SortableEvent) => void) | - |
onFilter | 试图拖拽一个filtered的元素 | ((event: SortableEvent) => void) | - |
onMove | 拖拽移动的时候触发 | ((event: MoveEvent,originalEvent: Event) => void) | - |
onClone | 克隆一个元素时触发 | ((event: SortableEvent) => void) | - |
onChange | 拖拽元素改变位置时触发 | ((event: SortableEvent) => void) | - |
小结
Github:https://github.com/Alfred-Skyblue/vue-draggable-plus。