CSS问题:如何实现滚动条的下拉滚动提示效果?
创始人
2025-07-07 02:31:10
0次

一、需求分析,问题描述
1、需求
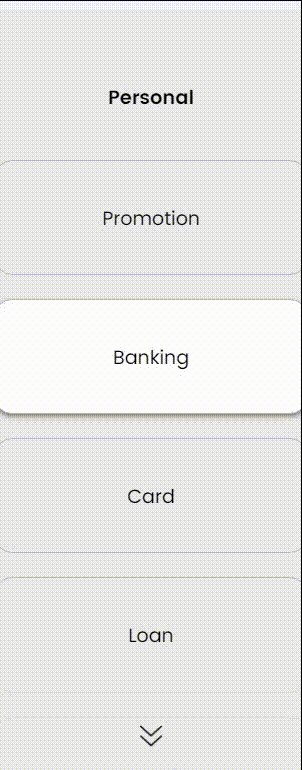
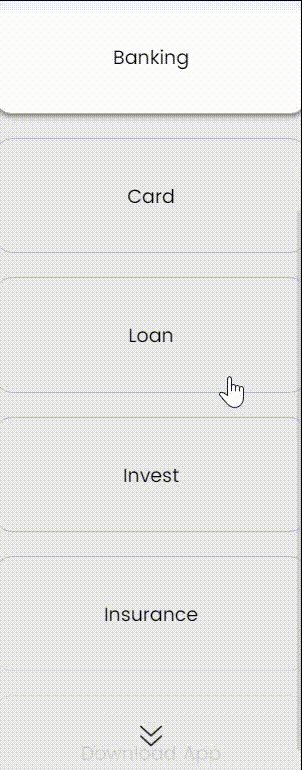
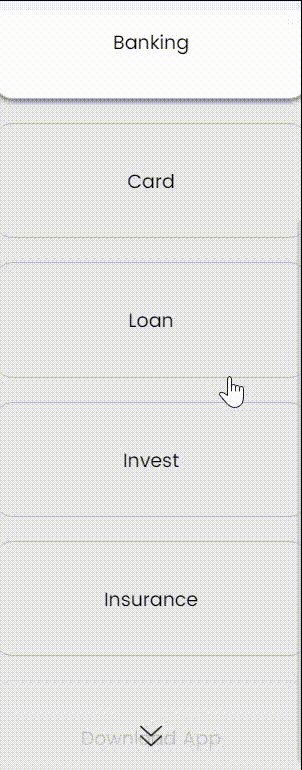
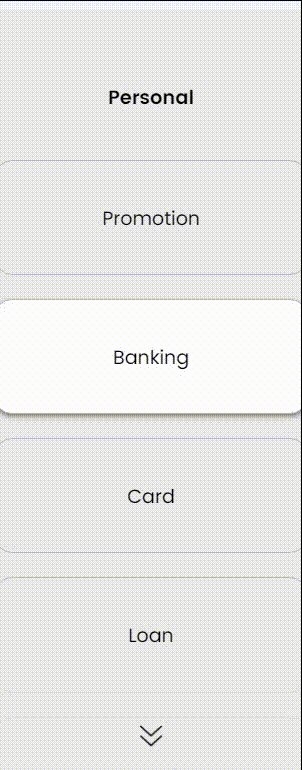
一个可以滚动的菜单,为它添加一个可以下拉滚动的提示。要求滚动到菜单最底部时,隐藏下拉滚动的提示,否则让其一直显示。

2、问题
- 如何实现滚动条效果?
- 如何判断是否滚动到底部?
二、解决问题,答案速览
实现代码如下,复制粘贴即可直接使用。
代码中滚动条的实现使用了element的el-scrollbar组件。组件中包裹的第一个div,指的是需要滚动的视图。组件中包裹的第二个div,指的是下拉滚动提示的图标,这里根据需求进行设置,可以更换静态的或者那种闪烁跳跃的动态提示图标。
// 1、模版

// 2、逻辑
// 滚动条事件
const handleScroll = (val) => {
// 防止Scrollbar实例为空
if (!myScrollbar.value) {
return
}
// 判断是否滚动到底部
let isScrollToEnd = Number(myScrollbar.value.wrapRef.scrollTop.toFixed(0))
+ Number(myScrollbar.value.wrapRef.clientHeight.toFixed(0))
=== Number(myScrollbar.value.wrapRef.scrollHeight.toFixed(0));
if (isScrollToEnd) {
// 滚动到底部的处理逻辑
isShowIcon.value = false
} else {
// 非滚动到底部的处理逻辑
isShowIcon.value = true
}
}
// 3、样式
.pcIcon {
width:100%;
height: 100px;
position: absolute;
bottom: -4px;
left: 0;
text-align: center;
line-height: 130px;
background: linear-gradient(to bottom, rgba(234, 234, 234, 0.5), rgba(234, 234, 234, 1));
.iconImg {
width: 20px;
height: 20px;
}
}
.pcSign{
display: block;
}三、问题解析,知识总结
1、如何实现滚动条效果?
实现滚动条效果有两种实现方式:利用css的overflow: scroll属性、利用element的el-scrollbar组件。
overflow: scroll属性
在div元素上添加 overflow-y: scroll; css属性,就能显示出一个滚动条,如果不指定是x或y轴,则水平和垂直都会出现滚动条。
当然,前提是你需要指定div元素的高度或者最大高度。
el-scrollbar组件
一般在vue项目中,我们可直接使用element的el-scrollbar组件,因为官方为我们提供了许多API,以及各种适配优化。
el-scrollbar组件的属性如下:

el-scrollbar组件的事件如下:

el-scrollbar组件的实例属性如下:

2、如何判断是否滚动到底部?
这里判断是否滚动到底部的关键在于scrollTop+clientHeight是否等于scrollHeight的值。只有当滚动的距离+可视区域的高度,与scrollHeight相等时,才证明滚动条滚动到了底部。
同样的,如果scrollHeight与可视区域的高度直接就相等时,又说明元素不可以滚动,也就没有滚动条。这一点在有此需求时,可以进行实用。
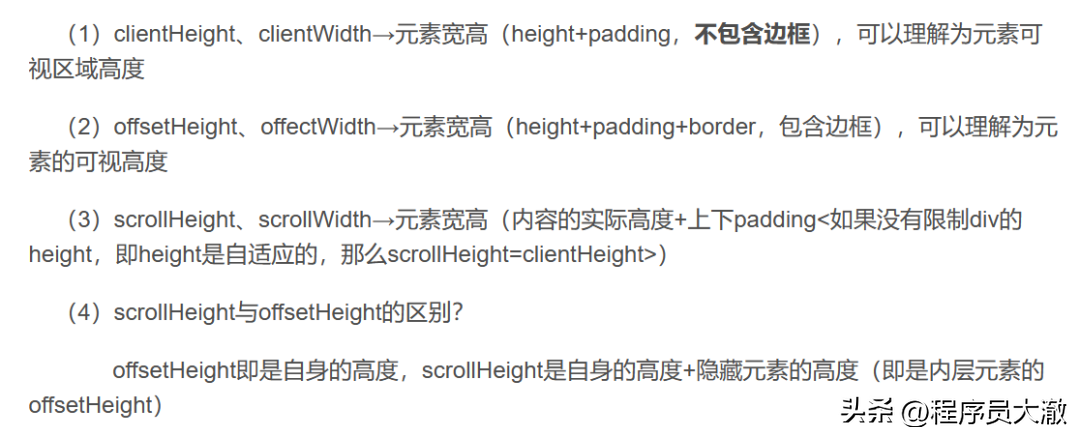
元素的几个宽高属性释义如下:

相关内容
热门资讯
如何允许远程连接到MySQL数...
[[277004]]【51CTO.com快译】默认情况下,MySQL服务器仅侦听来自localhos...
如何利用交换机和端口设置来管理...
在网络管理中,总是有些人让管理员头疼。下面我们就将介绍一下一个网管员利用交换机以及端口设置等来进行D...
施耐德电气数据中心整体解决方案...
近日,全球能效管理专家施耐德电气正式启动大型体验活动“能效中国行——2012卡车巡展”,作为该活动的...
20个非常棒的扁平设计免费资源
Apple设备的平面图标PSD免费平板UI 平板UI套件24平图标Freen平板UI套件PSD径向平...
德国电信门户网站可实时显示全球...
德国电信周三推出一个门户网站,直观地实时提供其安装在全球各地的传感器网络检测到的网络攻击状况。该网站...
为啥国人偏爱 Mybatis,...
关于 SQL 和 ORM 的争论,永远都不会终止,我也一直在思考这个问题。昨天又跟群里的小伙伴进行...
《非诚勿扰》红人闫凤娇被曝厕所...
【51CTO.com 综合消息360安全专家提醒说,“闫凤娇”、“非诚勿扰”已经被黑客盯上成为了“木...
2012年第四季度互联网状况报...
[[71653]] 北京时间4月25日消息,据国外媒体报道,全球知名的云平台公司Akamai Te...