点击产生水波纹效果,Vue自定义指令20行代码搞定~
创始人
2025-07-05 01:41:05
0次
前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
最近在看一些组件库的时候,发现他们有一种效果还挺好看的,就是点击会有水波效果~
 图片
图片
所以就想写一个 Vue 的自定义指令指令来实现这个效果:v-ripple
使用方式是这样的:
实现思路
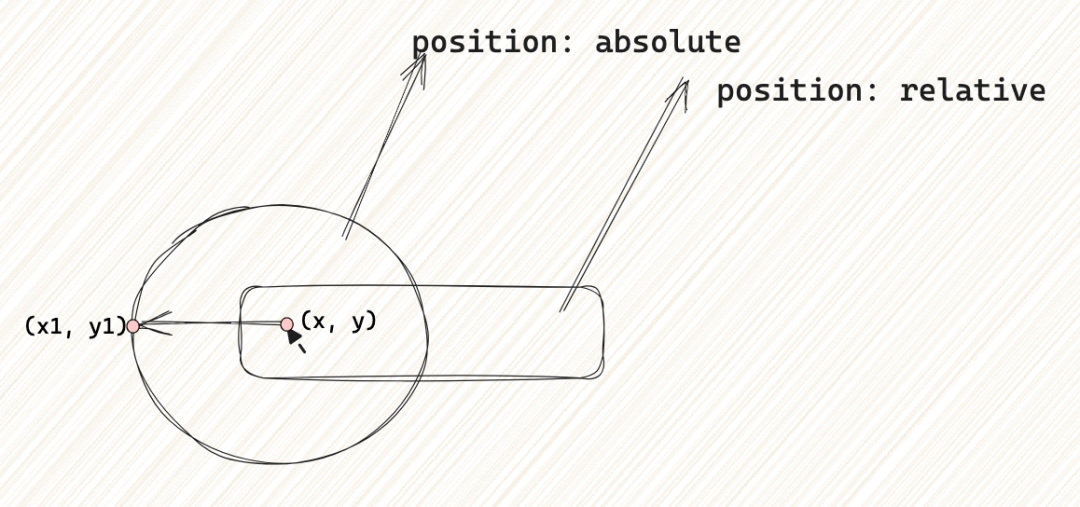
思路就是,点击了按钮某一处时,往按钮dom中插入一个圆dom,这个圆dom是相对于按钮去定位的,坐标就是(x1,y1),至于(x1,y1)要怎么去算呢?其实很简单啊
1、先算出鼠标点击相对于按钮的坐标(x,y)
2、(x-半径,y-半径) -> (x1,y1)
至于(x,y)要怎么算?也很简单啊(用到getBoundingClientRect)
1、算出鼠标点击的全局坐标
2、算出按钮的全局坐标
3、鼠标按钮坐标减去按钮坐标,就能得到(x,y)
 图片
图片
开始实现
首先我们准备好基础的样式
// ripple.less
#ripple {
position: absolute;
pointer-events: none;
background-color: rgb(30 184 245 / 70%);
border-radius: 50%;
transform: scale(0);
animation: ripple 600ms linear;
}
@keyframes ripple {
to {
opacity: 0;
transform: scale(4);
}
}接着就开始开发自定义指令了,我们要注意一件事,在插入圆dom之前,要删除圆dom,这样才能确保只有一个圆dom
import './ripple.less';
import type { Directive } from 'vue';
export const RIPPLE_NAME = 'ripple';
const createRipple = (el: HTMLElement, e: MouseEvent) => {
// 设置按钮overflow
el.style.overflow = 'hidden';
// 获取按钮的长宽
const { clientWidth, clientHeight } = el;
// 算出直径
const diameter = Math.ceil(Math.sqrt(clientWidth ** 2 + clientHeight ** 2));
// 算出半径
const radius = diameter / 2;
// 获取按钮的全局坐标
const { left, top } = el.getBoundingClientRect();
// 设置按钮的定位是relative
const position = el.style.position;
if (!position || position === 'static') {
el.style.position = 'relative';
}
// 获取鼠标点击全局坐标
const { clientX, clientY } = e;
// 创建一个圆dom
const rippleEle = document.createElement('div');
// 设置唯一标识id
rippleEle.id = RIPPLE_NAME;
// 设置长宽
rippleEle.style.width = rippleEle.style.height = `${diameter}px`;
rippleEle.style.left = `${clientX - radius - left}px`;
rippleEle.style.top = `${clientY - radius - top}px`;
// 插入圆dom
el.appendChild(rippleEle);
};
const removeRipple = (el: HTMLElement) => {
// 删除圆dom
const rippleEle = el.querySelector(`#${RIPPLE_NAME}`);
if (rippleEle) {
el.removeChild(rippleEle);
}
};
export const Ripple: Directive = {
mounted(el: HTMLElement) {
// 绑定点击事件
el.addEventListener('click', e => {
removeRipple(el);
createRipple(el, e);
});
},
unmounted(el: HTMLElement) {
// 组件卸载时记得删了
removeRipple(el);
},
};结语
我是林三心
- 一个待过小型toG型外包公司、大型外包公司、小公司、潜力型创业公司、大公司的作死型前端选手;
- 一个偏前端的全干工程师;
- 一个不正经的掘金作者;
- 逗比的B站up主;
- 不帅的小红书博主;
- 喜欢打铁的篮球菜鸟;
- 喜欢历史的乏味少年;
- 喜欢rap的五音不全弱鸡如果你想一起学习前端,一起摸鱼,一起研究简历优化,一起研究面试进步,一起交流历史音乐篮球rap,可以来俺的摸鱼学习群哈哈,点这个,有7000多名前端小伙伴在等着一起学习哦 -->
相关内容
热门资讯
如何允许远程连接到MySQL数...
[[277004]]【51CTO.com快译】默认情况下,MySQL服务器仅侦听来自localhos...
如何利用交换机和端口设置来管理...
在网络管理中,总是有些人让管理员头疼。下面我们就将介绍一下一个网管员利用交换机以及端口设置等来进行D...
施耐德电气数据中心整体解决方案...
近日,全球能效管理专家施耐德电气正式启动大型体验活动“能效中国行——2012卡车巡展”,作为该活动的...
20个非常棒的扁平设计免费资源
Apple设备的平面图标PSD免费平板UI 平板UI套件24平图标Freen平板UI套件PSD径向平...
德国电信门户网站可实时显示全球...
德国电信周三推出一个门户网站,直观地实时提供其安装在全球各地的传感器网络检测到的网络攻击状况。该网站...
为啥国人偏爱 Mybatis,...
关于 SQL 和 ORM 的争论,永远都不会终止,我也一直在思考这个问题。昨天又跟群里的小伙伴进行...
《非诚勿扰》红人闫凤娇被曝厕所...
【51CTO.com 综合消息360安全专家提醒说,“闫凤娇”、“非诚勿扰”已经被黑客盯上成为了“木...
2012年第四季度互联网状况报...
[[71653]] 北京时间4月25日消息,据国外媒体报道,全球知名的云平台公司Akamai Te...