Astro是2023年最好的web框架,原因如下

以下解释是全面理解为什么 Astro 在2023年成为最佳 web 框架所必需的。
问题:JavaScript过多
在 Web 开发世界中,变化发生得非常快,尤其是对前端JavaScript开发者而言。
变化之快,以至于我们有时会忘记为谁创建网站和 web 应用:用户。
自从 BackboneJS 和 AngularJS 在2011/2012年变得非常流行后,web 就被SPA(单页应用)淹没了。
别误会,只要你想创建一个 web 应用而不是一个带有少量JavaScript交互的网站,SPA 是非常好的。
但是... 因为 AngularJS 是由Google制作的,而且使用UI框架进行 JavaScript 编程比使用jQuery 更加时髦和客观上更易于维护,人们开始为每一件事都创建 SPA。
是的,所有事情,甚至包括简单的基于内容的网站...
这当时导致了两个大问题:
- 后端框架开始针对REST AP I响应进行优化,而不再渲染HTML。因此,我们越来越少地看到带有模板引擎的后端框架,尤其是在NodeJS中。
- SEO(搜索引擎优化)
SPA在客户端进行渲染,这意味着当像Google这样的搜索引擎爬虫来索引内容时,它们什么也看不到。
于是,解决方案出现了:SSR(服务器端渲染)。
基本上,这意味着在后端执行前端代码以进行初始渲染。
这样做的问题是:我们需要一个NodeJS服务器,因为只有NodeJS后端才能执行客户端语言JavaScript。
如果有一个基于内容的网站,这是很多额外的开销。
于是,针对这些网站找到了解决方案:SSG(静态站点生成器)和预渲染。
SSG在SPA成为一种事物之前就已经存在,但在上述问题出现后,它们变得越来越流行。
但是... 它们也有两个大问题:
- 要么它们用的是除JavaScript之外的其他语言编写,这让在不同项目之间共享UI组件变得非常困难。
- 要么它们是基于像Vue、React或Svelte这样的前端框架用JavaScript编写的,因此由于我们称之为“水合作用”,它们发送了过多的JavaScript。
现实是:有时你只需要一点点 JavaScript 来进行微互动。而且,甚至不是每个页面都需要!
这就是 Astro 的用武之地。
解决方案:Astro
什么是Astro?
Astro 最初是一个基于 JavaScript 语言的静态站点生成器(SSG),但默认情况下在客户端不生成任何JavaScript。
它在构建时执行你的JS代码,就像服务器端渲染(SSR)框架一样,但它不进行水合作用(hydration),因为大多数基于内容的网站不需要 JS。
但是当你需要JS时,你该怎么办?
只在需要时选择使用 JavaScript
你可以像旧时一样使用JavaScript,通过命令式DOM操作,或者...
使用像AlpineJS或Vue-petite这样令人惊叹的东西,它们是即插即用的,并且只发送少量的JS。
对于高级场景或当你需要重用其他项目中拥有的UI组件时,Astro创建了:Islands(岛屿)。
Astro Islands是独立的组件,你可以从Vue、React、Svelte甚至更多的前端框架(见结论部分)中带来!
这是他们能做的最方便的事情。
这些组件将被单独渲染,并注入到最终的HTML中。要么是静态的(没有水合作用),要么是动态的(带有JS)。
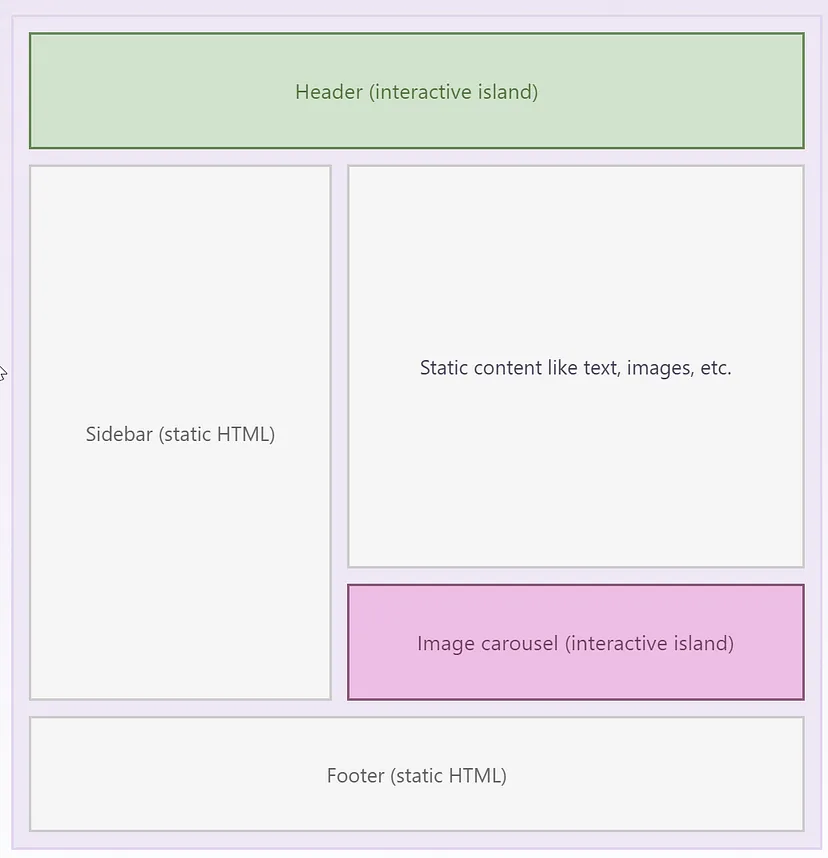
下面是一个使用 Astro 的最终HTML页面可能的样子:

在像Nuxt或NextJS这样的框架中,在页面加载之后没有什么是静态的,因为它会对整个页面进行水合作用,从而注入不必要的JavaScript。
我是否说过Astro最初是一个SSG?因为现在,它不仅仅是那样。
现在 Astro 还支持SSR,这意味着它也可以像一个简单的后端框架一样运作,配备有目前最优秀的模板引擎。
结论:为什么Astro是2023年最佳的Web框架?
在一个人们容易分心、大量使用手机浏览互联网的世界里:速度和页面加载是关键。
Astro 是一个可以用作静态站点生成器(SSG)或用作简单后端渲染不需要作为SPA的页面的Web框架。
Astro拥有目前最通用的模板引擎:
- 它支持来自Vue、React、Svelte、Lit、Preact和Solid JS的外部组件。你可以轻松地重用展示性组件。
- 它具有基于文件的路由,支持URL参数和查询
- 它具有图像优化和转换、Markdown支持(.md和.mdx)、前置内容支持
- 它具有CSS作用域支持、SASS支持
- 它具有脚本标签作用域和打包
- 它可以轻松集成自定义元素,也就是Web组件
- 它具有图像甚至组件的懒加载
- 它具有静态API端点支持
- 它支持多种运行时:Node、Deno和Bun!
- 它可以轻松部署在主要的Web主机上,包括边缘服务器:Netlify、Vercel、Cloudflare、Firebase、Surge、Render、Heroku等!
所有这些使Astro成为创建以下类型网站的最佳工具:
- 活动网站
- 列表网站
- 教程网站
- 作品集网站
- 营销网站
- 截屏网站
- 自定义电子商务网站
- 展示、博客或新闻网站
要创建简单的SPA,比如带有固定音频播放器的网站,你可以使用Hotwire的Turbo与Astro一起使用。
现在,你甚至可以使用Astro新支持的“视图转换”,在页面导航过程中保持状态。
希望以上所有内容都让你对Astro的创建目的以及为什么它是2023年面向基于内容的网站的最佳Web框架有了一个很好的了解。

下一篇:智能机器人在工业4.0中的影响