【微服务部署】Jenkins一键打包部署NodeJS(Vue)步骤详解
创始人
2025-07-01 07:51:28
0次
Nginx安装也有多种方式,源码安装、yum安装、Docker安装等,安装并不复杂,我们这里采用Docker安装的方式,由于习惯于标准化及存档,方便在不同服务器部署相同的环境,我们这里使用了Docker Compose来定义Nginx容器配置信息。
Docker及Docker Compose安装配置,前面有详细介绍,这里不再赘述,以下是Nginx容器的Docker Compose定义文件内容:
version: '3'
services:
##nginx配置
nginx:
image: nginx:latest
restart: always
container_name: nginx
environment:
- TZ=Asia/Shanghai
ports:
#端口映射,前面是宿主机端口,后面是服务端口
- 80:80
- 443:443
volumes:
- /data/container/nginx/html:/nginx/html
- /data/container/nginx/www:/var/www
- /data/container/nginx/logs:/var/log/nginx
- /data/container/nginx/etc:/etc/nginx
- /data/container/nginx/etc/nginx.conf:/etc/nginx/nginx.conf
- "/etc/localtime:/etc/localtime"
- "/usr/share/zoneinfo/Asia/Shanghai:/etc/timezone"
#若用到ssl,可以引入
- /bxl/container/nginx/ssl:/nginx/ssl部分参数说明:
ports:端口映射,前面是宿主机端口,后面是容器内部服务端口
volumes:目录映射,前面是宿主机目录,后面是容器内部目录
2. 部署及备份目录准备
- 新建 /opt/tmp 目录,用于Jenkins打包后,通过 Publish Over SSH插件将包传输到服务器的临时目录(如果前面创建过,这里无需再创建)。
- 新建 /opt/bak 目录,用于存储所有部署过的包备份,方便后续版本回滚。此目录可能会占用很大空间,所以需要选择一个磁盘空间大的挂载目录(如果前面创建过,这里无需再创建)。
- 新建 /opt/script 目录,用于Jenkins将包传输完成之后,执行安装、备份操作的相关命令脚本(如果前面创建过,这里无需再创建)。
- 新建 /data/container/nginx/html,用与存放发布后的静态页面。
- 新建 /data/container/nginx/www,映射Nginx容器内的/var/www目录。
- 新建 /data/container/nginx/logs,映射Nginx容器内的/var/log/nginx目录,存放nginx运行日志。
- 新建 /data/container/nginx/etc,映射Nginx容器内的/etc/nginx目录
- 新建 /data/container/nginx/etc/nginx.conf,映射Nginx容器内的/etc/nginx/nginx.conf配置文件
- 新建 /bxl/container/nginx/ssl,映射Nginx容器内的/nginx/ssl目录
mkdir -p /opt/tmp /opt/bak /opt/script /data/container/nginx/html /data/container/nginx/www /data/container/nginx/logs /data/container/nginx/etc /bxl/container/nginx/ssl
chmod -R 777 /opt/tmp /opt/bak /opt/script /data/container/nginx/html /data/container/nginx/www /data/container/nginx/logs /data/container/nginx/etc /bxl/container/nginx/sslserver {
listen 80;
server_name 域名;
gzip on;
gzip_buffers 32 4K;
gzip_comp_level 6;
gzip_min_length 100;
gzip_types application/javascript text/css text/xml text/plain application/x-javascript image/jpeg image/gif image/png;
gzip_disable "MSIE [1-6]\.";
gzip_vary on;
#charset koi8-r;
access_log /var/log/nginx/portal.access.log main;
location / {
root /nginx/html/gitegg_portal;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /gitegg-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-Ip $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://172.17.0.1:8080/;
}
}4. 部署脚本编写说明
- 定义入参,可以通过Jenkins任务将参数传入脚本中,我们定义了下面2个参数:project_name="portal" : 服务名称portal_home="/data/container/nginx/html" : 静态页面路径
- 对参数进行检查,是否未传入参数,这里根据自己的实际情况判断,比如必须传入哪些参数,就设置参数的个数不能小于几。
#param validate
if [ $# -lt 1 ]; then
echo "you must use like this : ./publish_portal.sh [portal home dir]"
exit
fi - 入参赋值,如果有参数传入,则取服务参数,如果没有参数传入则取默认值
if [ "$1" != "" ]; then
project_name="$1"
fi
if [ "$2" != "" ]; then
portal_home="$2"
fi- 删除原部署的静态文件,解压当前发布包
# 删除
rm -rf "$portal_home"/index.html "$portal_home"/favicon.ico "$portal_home"/_app.config.js "$portal_home"/logo.png "$portal_home"/resource/ "$portal_home"/assets/
# 解压
cd /opt/tmp/portal
tar -zxvf portal.tar.gz- 备份当前发布的静态文件包
#bak project_name
BAK_DIR=/opt/bak/portal/$project_name/`date +%Y%m%d`
mkdir -p "$BAK_DIR"
cp /opt/tmp/portal/portal.tar.gz "$BAK_DIR"/"$project_name"_`date +%H%M%S`.tar.gz
#remove tmp
rm -rf portal.tar.gz- 将解压的静态文件copy到Nginx目录下
#copy portal code
cp -r * "$portal_home"- 删除临时文件
#remove tmp
rm -rf index.html favicon.ico _app.config.js logo.png resource assets- 打印执行完成的命令
echo "Portal is starting,please try to access $project_name conslone url"- 完整的安装部署脚本
project_name="portal"
portal_home="/data/container/nginx/html"
#param validate
if [ $# -lt 1 ]; then
echo "you must use like this : ./publish_portal.sh [portal home dir]"
exit
fi
if [ "$1" != "" ]; then
project_name="$1"
fi
if [ "$2" != "" ]; then
portal_home="$2"
fi
echo "portal code copy"
#publish project_name
echo "$project_name publishing"
rm -rf "$portal_home"/index.html "$portal_home"/favicon.ico "$portal_home"/_app.config.js "$portal_home"/logo.png "$portal_home"/resource/ "$portal_home"/assets/
cd /opt/tmp/portal
tar -zxvf portal.tar.gz
#bak project_name
BAK_DIR=/opt/bak/portal/$project_name/`date +%Y%m%d`
mkdir -p "$BAK_DIR"
cp /opt/tmp/portal/portal.tar.gz "$BAK_DIR"/"$project_name"_`date +%H%M%S`.tar.gz
#remove tmp
rm -rf portal.tar.gz
#copy portal code
cp -r * "$portal_home"
#remove tmp
rm -rf index.html favicon.ico _app.config.js logo.png resource assets
#start portal
echo "Portal is starting,please try to access $project_name conslone url" - 将部署脚本上传到服务器的/opt/script目录下,并赋予可执行权限
chmod 755 publish_portal.sh

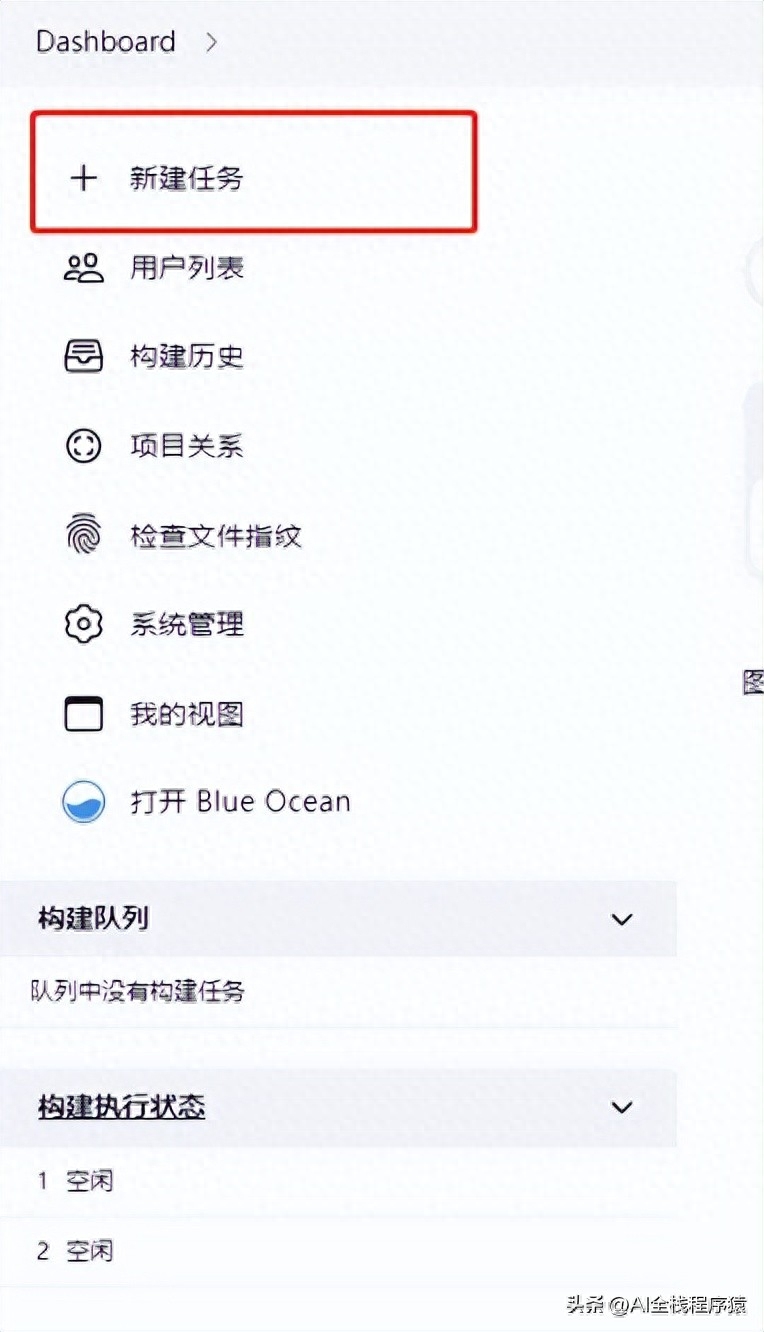
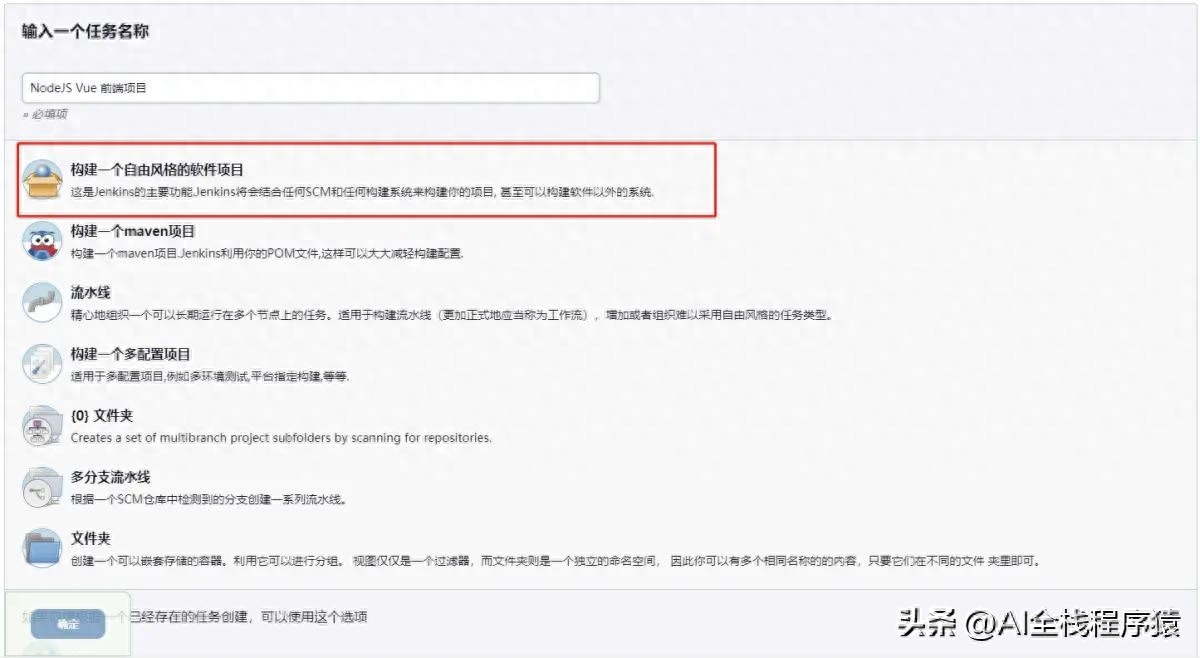
2. 项目配置,进入到任务配置页
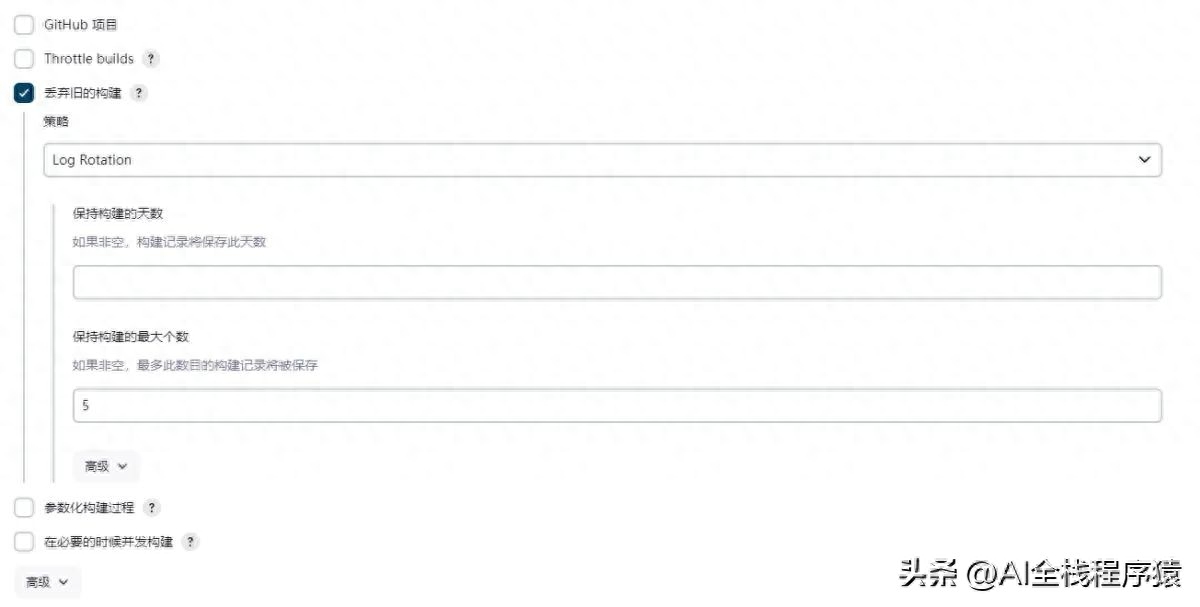
- 丢弃旧的构建 :这里在保持构建的最大个数填写5,当然可以根据自己情况填写,否则旧的构建包会一直存在占用磁盘空间。

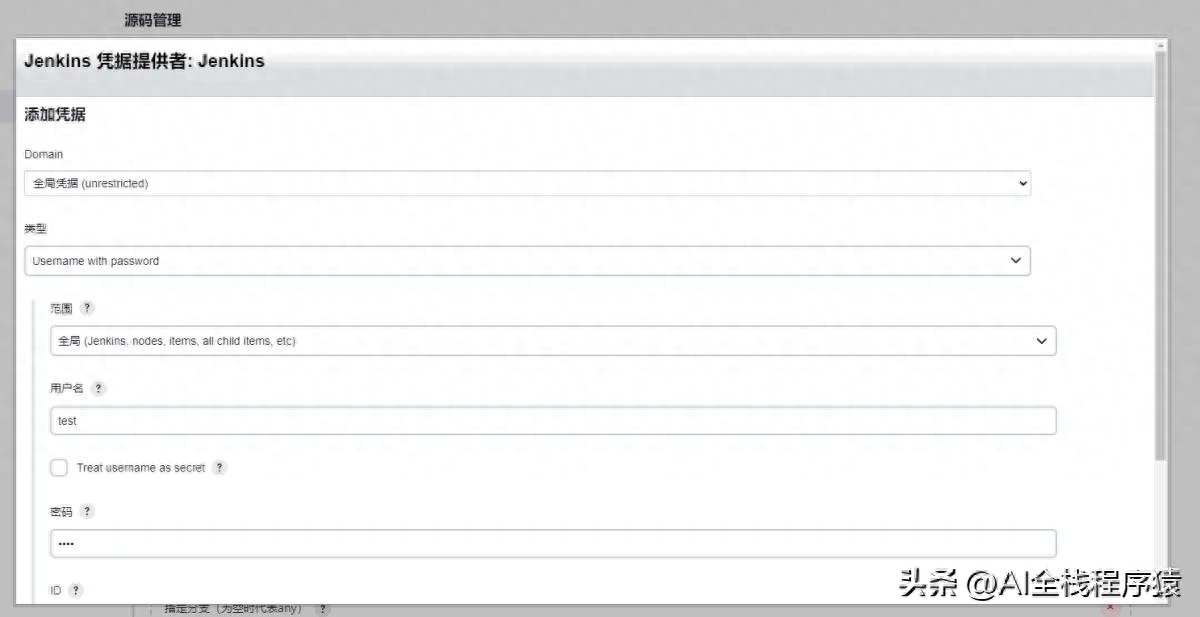
- 源码管理:配置git代码地址、用户名密码和版本分支,如果是需要用户名密码的git库,那么下面需要选择访问的用户名密码,这里一定要使用用户名密码方式,使用token的方式无法选中。可以在下方add,也可以在Jenkins全局Credentials 中添加,方便其它任务使用。


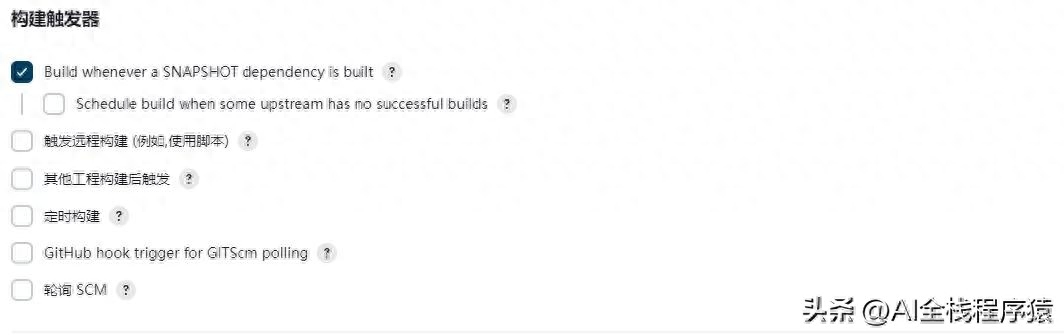
- 构建触发器:可选可不选,这个根据自己的需求选择,任务在什么情况下出发构建。

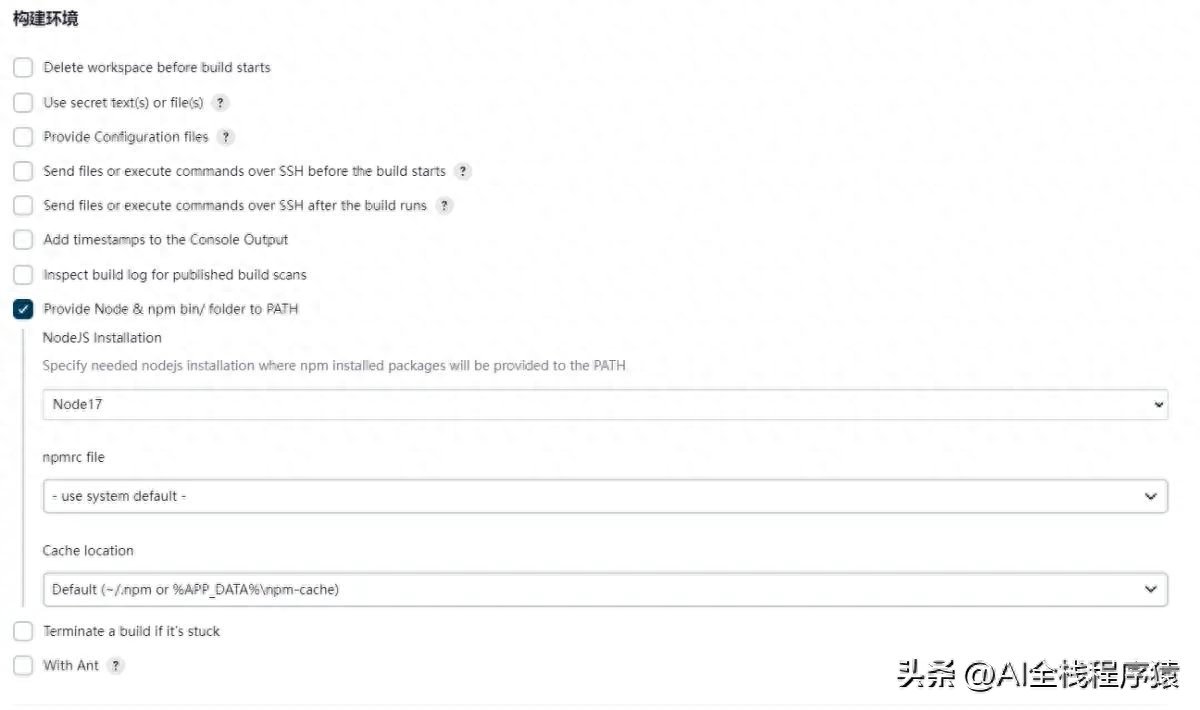
- 构建环境:这里选择Provide Node & npm bin/ folder to PATH,选择我们在系统配置中配置的Node版本。

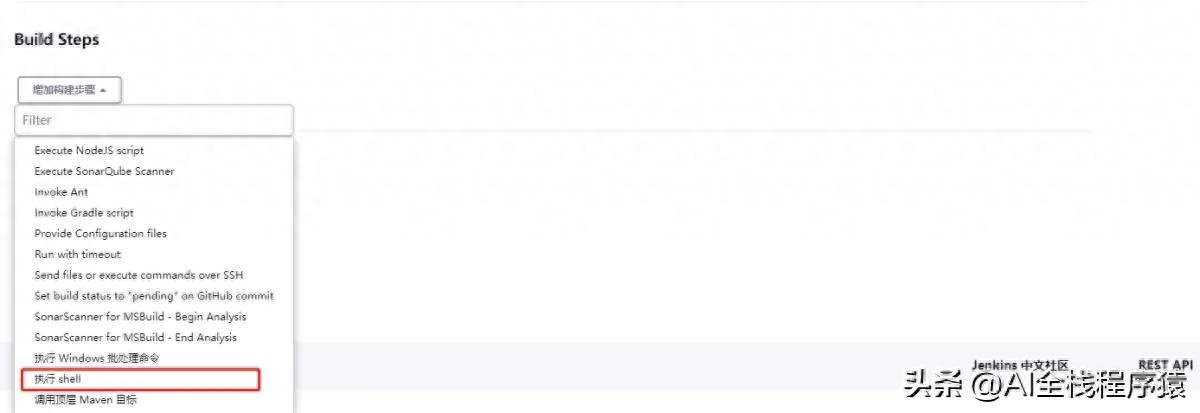
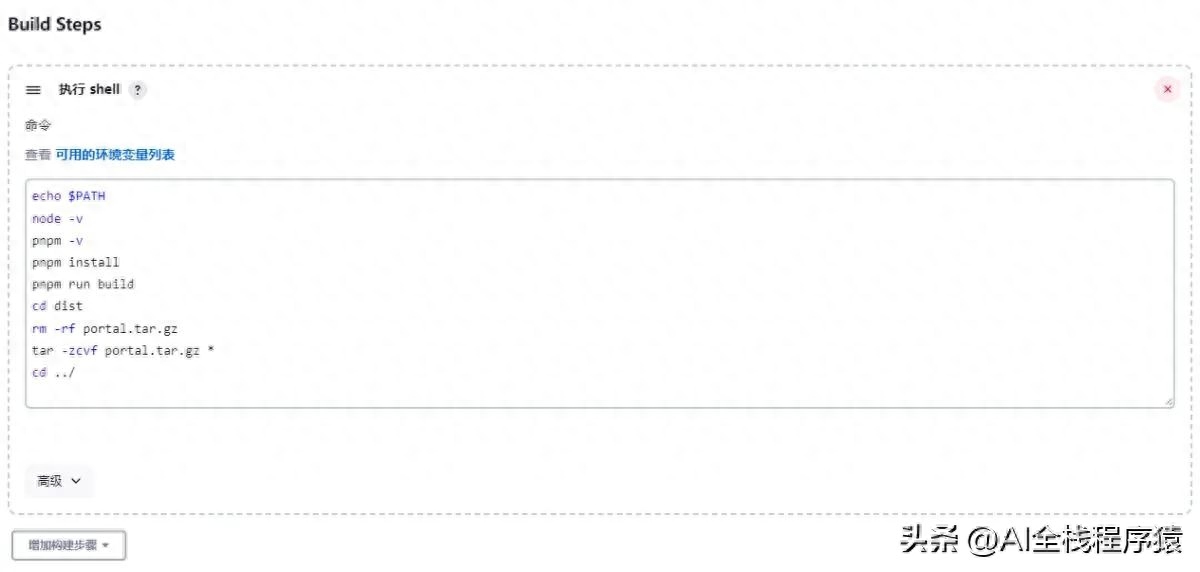
- Build Steps:选择执行shell,在shell窗口中输入需要执行的打包命令。


- shell脚本完整内容:
echo $PATH
node -v
pnpm -v
pnpm install
pnpm run build
cd dist
rm -rf portal.tar.gz
tar -zcvf portal.tar.gz *
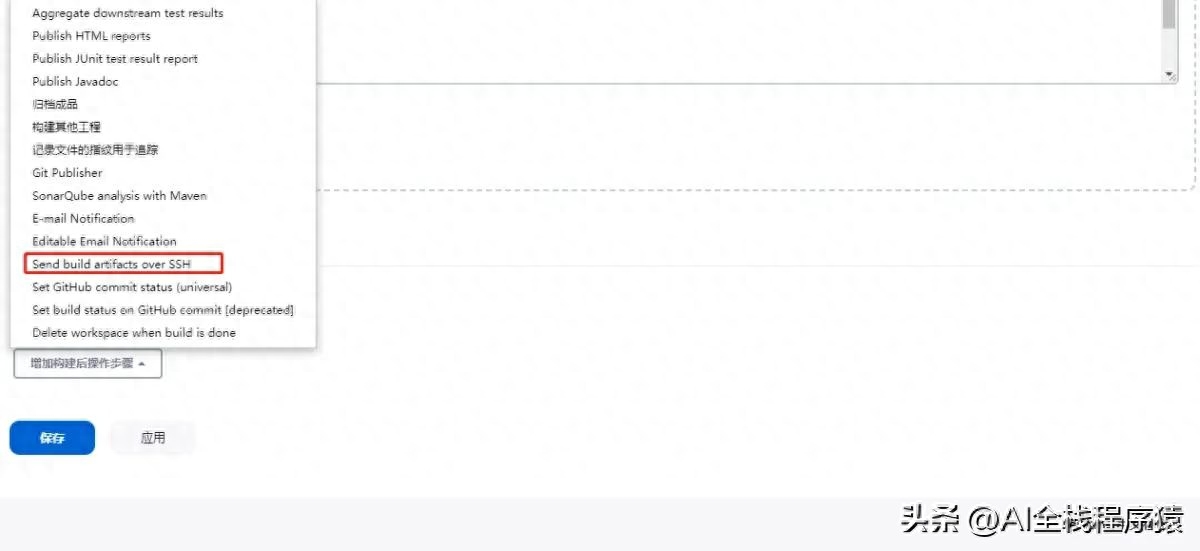
cd ../- 构建后操作:选择构建后将包发送到服务器

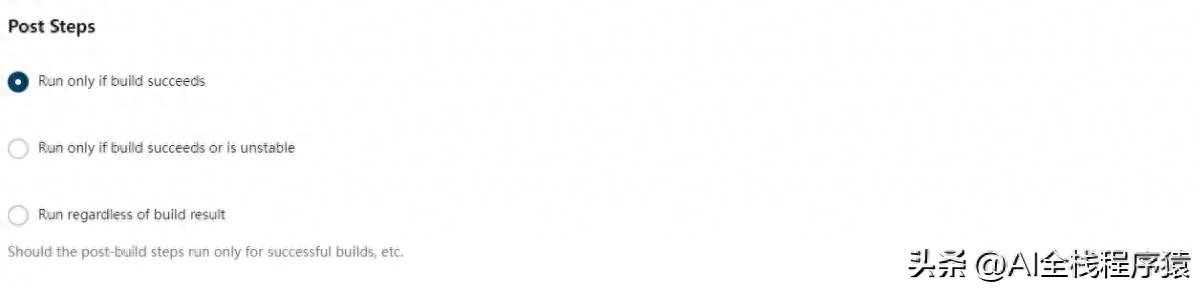
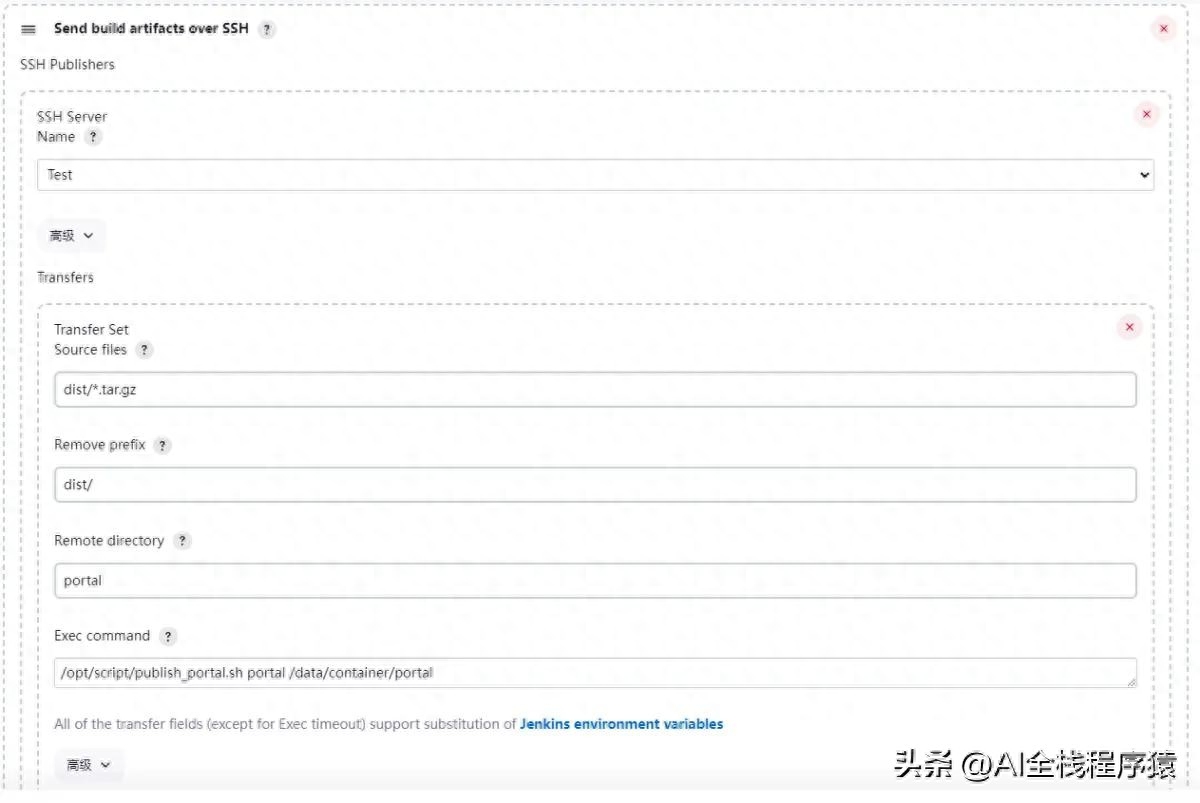
- Post Steps:将打包后的文件发送到服务器,并执行设置好的脚本,这里选择Run only if build succeeds,当构建成功时Post。

- Exec command:将打好的包发布到环境之后,在环境上执行的部署脚本命令。/opt/script/publish_portal.sh 是脚本文件、portal 是项目名称、/data/container/portal 是前端代码存放路径。
/opt/script/publish_portal.sh portal /data/container/portal
3. 运行构建任务
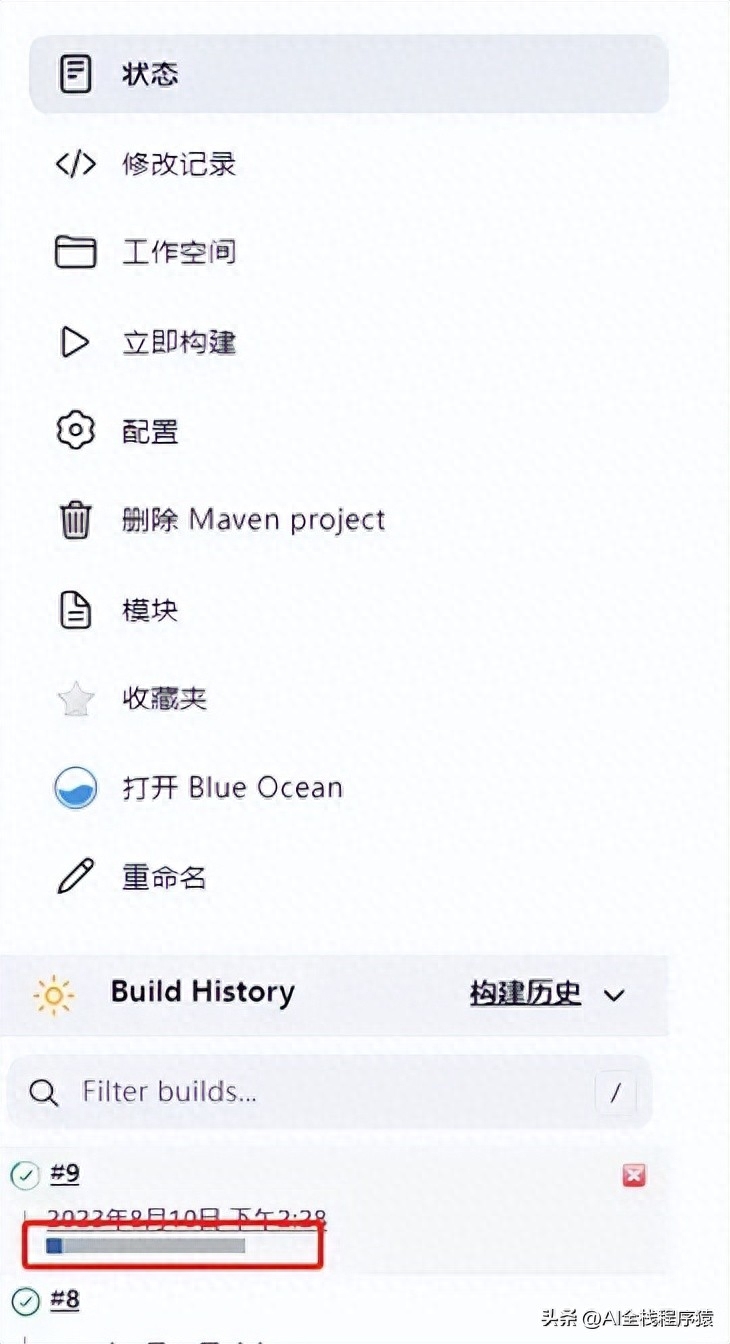
- 立即构建

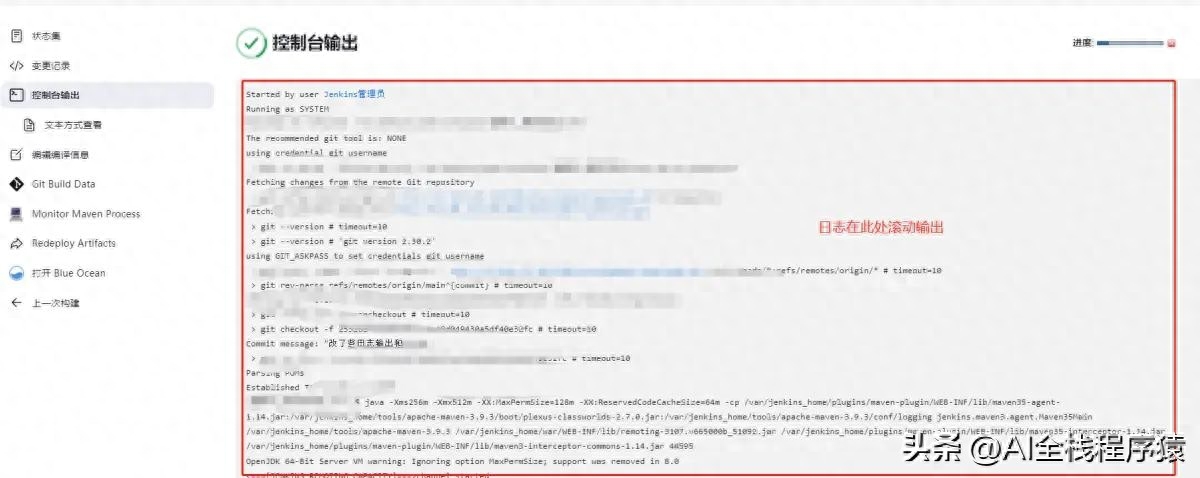
- 查看构建日志:点击立即构建之后,下方会出现进度条,点击进度条就可以进入构建日志界面。


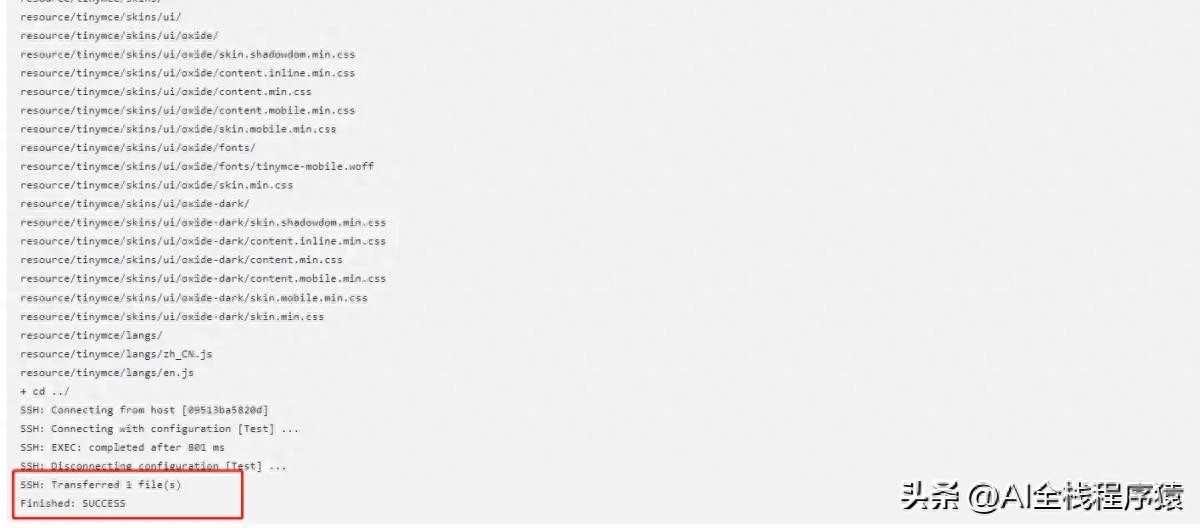
4. 构建成功后,下方会给出构建成功提示,此时登录远程服务器查看文件是否部署成功即可。

相关内容
热门资讯
如何允许远程连接到MySQL数...
[[277004]]【51CTO.com快译】默认情况下,MySQL服务器仅侦听来自localhos...
如何利用交换机和端口设置来管理...
在网络管理中,总是有些人让管理员头疼。下面我们就将介绍一下一个网管员利用交换机以及端口设置等来进行D...
施耐德电气数据中心整体解决方案...
近日,全球能效管理专家施耐德电气正式启动大型体验活动“能效中国行——2012卡车巡展”,作为该活动的...
Windows恶意软件20年“...
在Windows的早期年代,病毒游走于系统之间,偶尔删除文件(但被删除的文件几乎都是可恢复的),并弹...
20个非常棒的扁平设计免费资源
Apple设备的平面图标PSD免费平板UI 平板UI套件24平图标Freen平板UI套件PSD径向平...
德国电信门户网站可实时显示全球...
德国电信周三推出一个门户网站,直观地实时提供其安装在全球各地的传感器网络检测到的网络攻击状况。该网站...
着眼MAC地址,解救无法享受D...
在安装了DHCP服务器的局域网环境中,每一台工作站在上网之前,都要先从DHCP服务器那里享受到地址动...
为啥国人偏爱 Mybatis,...
关于 SQL 和 ORM 的争论,永远都不会终止,我也一直在思考这个问题。昨天又跟群里的小伙伴进行...