使用JavaScript操作Select元素
创始人
2024-06-08 01:21:45
0次
JavaScript操作Select元素说来也不是什么高深技术,不过在网页中还是很有用的。
今天试着用面向对象的思想用javascript写了一个SelectUtil“类”,完成网页中的select元素的各种操作,包括:添加、删除选中、全部删除、移动、调整顺序、全选。
代码本身没有什么好说的,估计很多人都会。只是写代码、调试代码的时候,发现两个有趣的现象:
1.FireFox可以直接把一个select元素的option对象插入另一个select元素,实际的效果是移动;而IE中同样的操作会出错;
2.同样的脚本,写在表单里与不写在表单里竟然有很大的差别,这个我以前没有注意到。
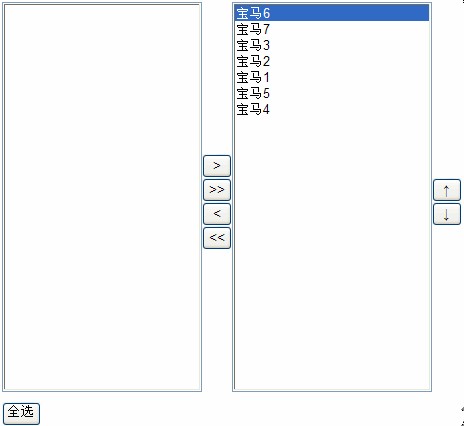
JavaScript操作Select元素,网页运行的效果:

JavaScript操作Select元素的代码如下:
- < !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- < html xmlns="http://www.w3.org/1999/xhtml">
- < head>
- < meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- < title>listbox控制测试< /title>
- < script type="text/javascript">
- function SelectUtil(idOrObj){
- if(typeof(idOrObj)=="string"){
- this.selectObj=document.getElementById(idOrObj);
- }
- else if (idOrObj!=null && typeof(idOrObj)=="object" && idOrObj.tagName=="SELECT"){
- this.selectObj=idOrObj;
- }
- else{
- alert("创建对象失败,参数不合法!");
- }
- }
- SelectUtil.prototype.isExist=function(itemValue){
- var isExist = false;
- for(var i=0; i< this.selectObj.options.length; i++){
- if(this.selectObj.options[i].value==itemValue){
- isExist=true;
- break;
- }
- }
- return isExist;
- }
- SelectUtil.prototype.addItem=function(itemText,itemValue){
- if(!itemText || !itemValue || typeof(itemText)!="string" ||typeof(itemValue)!="string" )return false;
- if(this.isExist(itemValue)){
- //alert("项目已存在!");
- return false;
- }
- var optionItem = new Option(itemText,itemValue);
- this.selectObj.options.add(optionItem);
- return true;
- }
- SelectUtil.prototype.delItem=function(itemValue){
- var bDel=false;
- for(var i=0; i< this.selectObj.options.length; i++){
- if(this.selectObj.options[i].value==itemValue){
- bDel=true;
- this.selectObj.options.remove(i);
- break;
- }
- }
- return bDel;
- }
- SelectUtil.prototype.delSelectedItem=function(){
- var length = this.selectObj.options.length-1;
- var num = 0;
- for(var i=length; i>=0; i--){
- if(this.selectObj.options[i].selected==true){
- this.selectObj.options[i] = null;
- num++;
- }
- }
- return num;
- }
- SelectUtil.prototype.cloneItem = function (itemValue){
- var result=null;
- for(var i=0; i< this.selectObj.options.length; i++){
- if(this.selectObj.options[i].value==itemValue){
- result=this.selectObj.options[i];
- break;
- }
- }
- if(result==null)return null;
- return new Option(result.text,result.value);
- }
- SelectUtil.prototype.getItem = function (itemValue){
- var result=null;
- for(var i=0; i< this.selectObj.options.length; i++){
- if(this.selectObj.options[i].value==itemValue){
- result=this.selectObj.options[i];
- break;
- }
- }
- return result;
- }
- SelectUtil.prototype.modItemText=function(itemText,itemValue){
- var opt=this.getItem(itemValue);
- if(opt==null){
- alert("没有找到指定的项目!");
- return false;
- }
- else{
- opt.text = itemText;
- return true;
- }
- }
- SelectUtil.prototype.selItemByValue=function(itemValue){
- var opt = this.getItem(itemValue);
- if(opt!=null){
- opt.selected=true;
- return true;
- }
- else{
- return false;
- }
- }
- SelectUtil.prototype.clear=function(){
- this.selectObj.options.length=0;
- }
- SelectUtil.prototype.selectedIndex=function(){
- return this.selectObj.selectedIndex;
- }
- SelectUtil.prototype.seletedText=function(){
- return this.selectObj.text;
- }
- SelectUtil.prototype.getSelectedItem=function(){
- var idx = this.selectObj.selectedIndex;
- if(idx==-1)return null;
- else{
- return this.selectObj.options[idx];
- }
- }
- SelectUtil.prototype.adjustItem=function(optionObj,direction){
- if(!optionObj){
- optionObj = this.getSelectedItem();
- }
- if(!optionObj)return false;
- var delta = (direction=="down")?1:-1;
- if(optionObj.index+delta< 0 || optionObj.index+delta>=this.selectObj.options.length)return true;
- else{
- var opt,tmp;
- opt = this.selectObj.options[optionObj.index+delta];
- tmp = opt.value;
- opt.value=optionObj.value;
- optionObj.value = tmp;
- tmp = opt.text;
- opt.text=optionObj.text;
- optionObj.text = tmp;
- opt.selected=true;
- optionObj.selected=false;
- return true;
- }
- }
- SelectUtil.prototype.getAllItem=function(){
- return this.selectObj.options;
- }
- SelectUtil.prototype.getItemCount=function(){
- return this.selectObj.options.length;
- }
- SelectUtil.prototype.moveSelectedItemTo=function(anotherSelectObj){
- if(!anotherSelectObj)return false;
- var length = this.selectObj.options.length-1;
- var num = 0,opt;
- for(var i=length; i>=0; i--){
- if(this.selectObj.options[i].selected==true){
- num++;
- opt = this.selectObj.options[i];
- //没有验证有无重复
- anotherSelectObj.options.add(new Option(opt.text,opt.value));
- this.selectObj.options[i] = null;
- }
- }
- return num;
- }
- SelectUtil.prototype.moveAllItemTo=function(anotherSelectObj,bCreate){
- if(!anotherSelectObj)return false;
- var length = this.selectObj.options.length-1;
- var num = 0,opt=null;
- for(var i=length; i>=0; i--){
- num++;
- opt = this.selectObj.options[i];
- //没有验证有无重复
- anotherSelectObj.options.add(new Option(opt.text,opt.value));
- this.selectObj.options[i] = null;
- }
- return num;
- }
- SelectUtil.prototype.getObject=function(){
- return this.selectObj;
- }
- SelectUtil.prototype.selectAll=function(){
- for(var i=0; i< this.selectObj.options.length; i++){
- this.selectObj.options[i].selected=true;
- }
- }
- < /script>
- < style type="text/css">
- #srclb,#dstlb{
- border:1px solid #aaa;
- width:200px;
- height:400px;
- }
- .zhcxbtn{
- width:30px;
- }
- < /style>
- < /head>
- < body>
- < div>
- < table width="460" border="0" class="zhcx" cellpadding="0" cellspacing="0">
- < tr>
- < td>
- < select multiple="multiple" name="srclb" id="srclb" ondblclick="srclb.moveSelectedItemTo(dstlb.getObject());">
- < option value="1">宝马1< /option>
- < option value="2">宝马2< /option>
- < option value="3">宝马3< /option>
- < option value="4">宝马4< /option>
- < option value="5">宝马5< /option>
- < option value="6">宝马6< /option>
- < option value="7">宝马7< /option>
- < /select>
- < /td>
- < td>
- < input type="button" class="zhcxbtn" value=">" onclick="srclb.moveSelectedItemTo(dstlb.getObject());"/>
- < input type="button" class="zhcxbtn" value=">>" onclick="srclb.moveAllItemTo(dstlb.getObject());"/>
- < input type="button" class="zhcxbtn" value="< " onclick="dstlb.moveSelectedItemTo(srclb.getObject());"/>
- < input type="button" class="zhcxbtn" value="< < " onclick="dstlb.moveAllItemTo(srclb.getObject());"/>
- < /td>
- < td>
- < select multiple="multiple" name="dstlb" id="dstlb" ondblclick="dstlb.adjustItem();">
- < /select>
- < /td>
- < td>
- < input type="button" class="zhcxbtn" value="↑" onclick="dstlb.adjustItem();"/>
- < input type="button" class="zhcxbtn" value="↓" onclick="dstlb.adjustItem(null,'down');"/>
- < /td>
- < /tr>
- < /table>
- < /div>
- < input type="button" value="全选" onclick="dstlb.selectAll();"/>
- < script type="text/javascript">
- var dstlb = new SelectUtil("dstlb");
- var srclb = new SelectUtil("srclb");
- < /script>
- < /body>
- < /html>
【编辑推荐】
- 浅析利用Javascript获取随机颜色
- JSON是什么?为JavaScript准备的数据格式
- 十个最常用的JavaScript自定义函数
- 有关JavaScript事件加载的一些延伸思考
- JavaScript使用心得汇总:从BOM和DOM谈起
上一篇:打印服务器的升级迁移
相关内容
热门资讯
如何允许远程连接到MySQL数...
[[277004]]【51CTO.com快译】默认情况下,MySQL服务器仅侦听来自localhos...
如何利用交换机和端口设置来管理...
在网络管理中,总是有些人让管理员头疼。下面我们就将介绍一下一个网管员利用交换机以及端口设置等来进行D...
施耐德电气数据中心整体解决方案...
近日,全球能效管理专家施耐德电气正式启动大型体验活动“能效中国行——2012卡车巡展”,作为该活动的...
20个非常棒的扁平设计免费资源
Apple设备的平面图标PSD免费平板UI 平板UI套件24平图标Freen平板UI套件PSD径向平...
德国电信门户网站可实时显示全球...
德国电信周三推出一个门户网站,直观地实时提供其安装在全球各地的传感器网络检测到的网络攻击状况。该网站...
为啥国人偏爱 Mybatis,...
关于 SQL 和 ORM 的争论,永远都不会终止,我也一直在思考这个问题。昨天又跟群里的小伙伴进行...
《非诚勿扰》红人闫凤娇被曝厕所...
【51CTO.com 综合消息360安全专家提醒说,“闫凤娇”、“非诚勿扰”已经被黑客盯上成为了“木...
2012年第四季度互联网状况报...
[[71653]] 北京时间4月25日消息,据国外媒体报道,全球知名的云平台公司Akamai Te...