如何使用Silverlight的DataPager数据分页控件
创始人
2024-04-26 07:31:31
0次
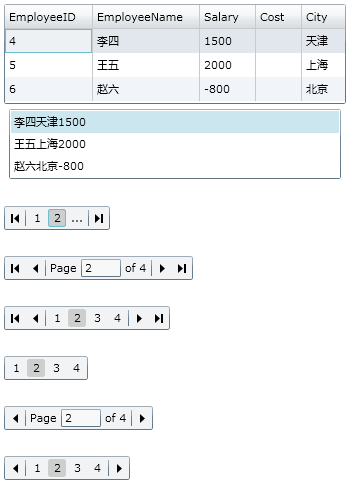
下面是DataPager数据分页控件演示效果:

接着介绍一下其使用方法。
首先,我们要新建一个Silverlight应用,并添加对下面DLL的引用:
System.Windows.Data(其提供了PagedCollectionView类用于实现分页绑定)
System.Windows.Controls.Data(分页器控件DataPager所在DLL)
XAML文件头部名空间声明:
- xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data"
然后我们要在当前XAML中放置一个DataGrid用于显示列表数据,声明如下:
- <data:DataGridx:Namedata:DataGridx:Name="MyDataGrid"Grid.Column="0"Grid.Row="0"ItemsSource="{Binding}"/>
为了演示不同显示样式(DisplayMode)的效果,下面根据其样式分别加以声明:
- <data:DataPagerx:Namedata:DataPagerx:Name="FirstLastNumeric"Grid.Row="2"DisplayMode="FirstLastNumeric"Margin="0,0,0,4"
- HorizontalAlignment="Left"Source="{Binding}"NumericButtonCount="3"AutoEllipsis="True"/>
- <data:DataPagerx:Namedata:DataPagerx:Name="FirstLastPreviousNext"Grid.Column="0"Grid.Row="3"DisplayMode="FirstLastPreviousNext"
- Margin="0,0,0,4"HorizontalAlignment="Left"Source="{Binding}"NumericButtonCount="3"AutoEllipsis="True"/>
- <data:DataPagerx:Namedata:DataPagerx:Name="FirstLastPreviousNextNumeric"Grid.Column="0"Grid.Row="4"DisplayMode="FirstLastPreviousNextNumeric"
- Margin="0,0,0,4"HorizontalAlignment="Left"Source="{Binding}"NumericButtonCount="4"AutoEllipsis="True"/>
- <data:DataPagerx:Namedata:DataPagerx:Name="Numeric"Grid.Column="0"Grid.Row="5"DisplayMode="Numeric"HorizontalAlignment="Left"
- Margin="0,0,0,4"Source="{Binding}"NumericButtonCount="6"AutoEllipsis="False"/>
- <data:DataPagerx:Namedata:DataPagerx:Name="PreviousNext"Grid.Column="0"Grid.Row="6"DisplayMode="PreviousNext"Margin="0,0,0,4"
- HorizontalAlignment="Left"Source="{Binding}"NumericButtonCount="3"AutoEllipsis="False"/>
- <data:DataPagerx:Namedata:DataPagerx:Name="PreviousNextNumeric"Grid.Column="0"Grid.Row="7"DisplayMode="PreviousNextNumeric"Margin="0,0,0,4"
- HorizontalAlignment="Left"Source="{Binding}"NumericButtonCount="4"AutoEllipsis="False"/>
好了,为了便于演示,我“硬编码”了一个数据对象集合如下:
- publicList
GetEmployeeList() - {
- List
employeeList=newList (); - employeeList.Add(newEmployeeInfo{EmployeeID=1,EmployeeName="大林",Salary=1000,City="合肥"});
- employeeList.Add(newEmployeeInfo{EmployeeID=2,EmployeeName="小林",Salary=1000,City="合肥"});
- employeeList.Add(newEmployeeInfo{EmployeeID=3,EmployeeName="张三",Salary=1000,City="合肥"});
- employeeList.Add(newEmployeeInfo{EmployeeID=4,EmployeeName="李四",Salary=1500,City="天津"});
- employeeList.Add(newEmployeeInfo{EmployeeID=5,EmployeeName="王五",Salary=2000,City="上海"});
- employeeList.Add(newEmployeeInfo{EmployeeID=6,EmployeeName="赵六",Salary=-800,City="北京"});
- employeeList.Add(newEmployeeInfo{EmployeeID=7,EmployeeName="尤七",Salary=2100,City="武汉"});
- employeeList.Add(newEmployeeInfo{EmployeeID=8,EmployeeName="马八",Salary=2300,City="海口"});
- employeeList.Add(newEmployeeInfo{EmployeeID=9,EmployeeName="许九",Salary=2300,City="海口"});
- employeeList.Add(newEmployeeInfo{EmployeeID=10,EmployeeName="代十",Salary=2300,City="海口"});
- returnemployeeList;
- }
- publicclassEmployeeInfo
- {
- publicintEmployeeID{set;get;}
- publicstringEmployeeName{set;get;}
- publicintSalary{set;get;}
- publicint[]Cost{get;set;}
- publicstringCity{set;get;}
- }
接下来就是如何实现分页,以及相关控件的数据绑定了,代码位于MyDataPager.xaml.cs(详见注释):
- usingSystem.Windows.Data;
- publicMyDataPager()
- {
- InitializeComponent();
- PagedCollectionViewpcv=newPagedCollectionView(GetEmployeeList());
- pcv.PageSize=3;//一页显示三条记录
- //列表控件数据源绑定
- MyDataGrid.DataContext=pcv;
- MyListBox.DataContext=pcv;
- //分页控件数据源绑定
- FirstLastNumeric.DataContext=pcv;
- FirstLastPreviousNext.DataContext=pcv;
- FirstLastPreviousNextNumeric.DataContext=pcv;
- Numeric.DataContext=pcv;
- PreviousNext.DataContext=pcv;
- PreviousNextNumeric.DataContext=pcv;
- }
是不是很好用,呵呵。当然该控件还提供了NumericButtonCount属性用于控制页码的数量,这在上面的XAML控件声明时已使用,大家可以修改测试一下效果。
好的,今天的如何使用Silverlight的DataPager数据分页控件就先到这里了。
【编辑推荐】
- 微软Silverlight 3挑战Adobe AIR
- RIA大战在即 微软Silverlight胜算几何
- 图解Silverlight 3的7个新功能
- Flash与Silverlight多领域实测对比
- Silverlight 3与Flash尚有差距
相关内容
热门资讯
如何允许远程连接到MySQL数...
[[277004]]【51CTO.com快译】默认情况下,MySQL服务器仅侦听来自localhos...
如何利用交换机和端口设置来管理...
在网络管理中,总是有些人让管理员头疼。下面我们就将介绍一下一个网管员利用交换机以及端口设置等来进行D...
施耐德电气数据中心整体解决方案...
近日,全球能效管理专家施耐德电气正式启动大型体验活动“能效中国行——2012卡车巡展”,作为该活动的...
20个非常棒的扁平设计免费资源
Apple设备的平面图标PSD免费平板UI 平板UI套件24平图标Freen平板UI套件PSD径向平...
德国电信门户网站可实时显示全球...
德国电信周三推出一个门户网站,直观地实时提供其安装在全球各地的传感器网络检测到的网络攻击状况。该网站...
为啥国人偏爱 Mybatis,...
关于 SQL 和 ORM 的争论,永远都不会终止,我也一直在思考这个问题。昨天又跟群里的小伙伴进行...
《非诚勿扰》红人闫凤娇被曝厕所...
【51CTO.com 综合消息360安全专家提醒说,“闫凤娇”、“非诚勿扰”已经被黑客盯上成为了“木...
2012年第四季度互联网状况报...
[[71653]] 北京时间4月25日消息,据国外媒体报道,全球知名的云平台公司Akamai Te...