ASP.NET DetailsView中显示选中产品的详细信息
完成ProductsGrid GridView后, 剩下就是增加一个DetailsView, 它显示选中的产品的详细信息. 在GridView的上方添加一个DetailsView控件并创建一个新的数据源命名为ProductDetailsDataSource. 由于我们想让这个DetailsView显示选中产品的详细信息, 配置ProductDetailsDataSource使用ProductsBLL类的GetProductByProductID(productID)方法.

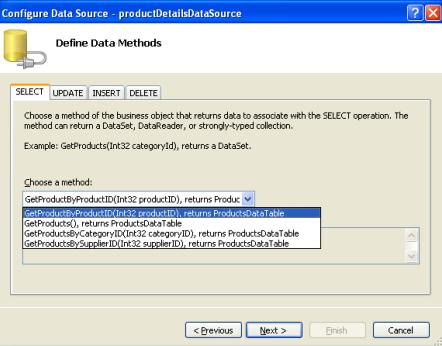
ASP.NET DetailsView: 调用 ProductsBLL 类的GetProductByProductID(productID) 方法
让productID从GridView控件的SelectedValue属性获取参数值.如同我们前面讨论过的, GridView的SelectedValue属性返回选中行的***个数据键值. 因此必须把GridView的DataKeyNames属性设置为ProductID, 这样选中行的ProductID就可以通过SelectedValue属性返回了.

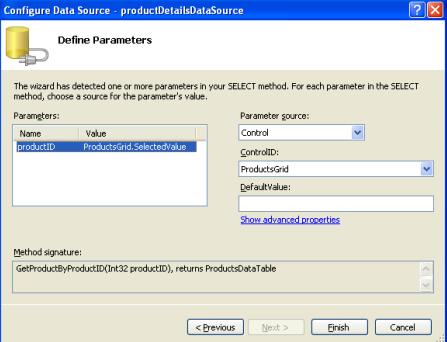
ASP.NET DetailsView: 把productID 参数关联到GridView的 SelectedValue 属性.
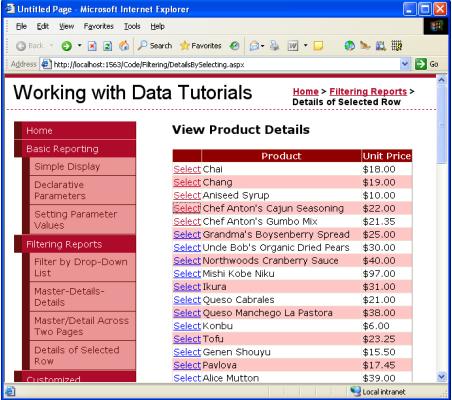
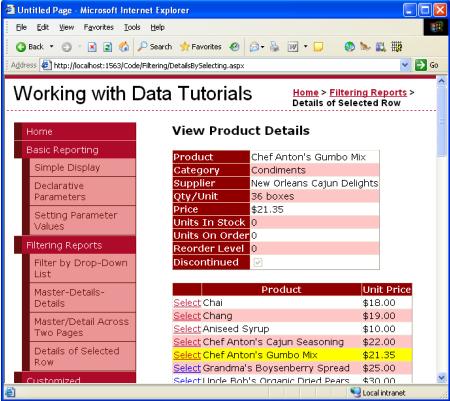
配置好productDetailsDataSource ObjectDataSource并把它绑定到DetailsView后, 这篇教程就算完成了! ***次访问时没有行被选中, 所以GridView的 SelectedValue属性返回null. 由于没有ProductID值为Null的产品, GetProductByProductID(productID)方法不返回任何记录, DetailsView也就无法显示(如图11). 单击GridView的选择按钮后会引起一次回发并更新DetailsView. GridView的SelectedValue属性返回选中行的ProductID, GetProductByProductID(productID)方法返回特定产品的信息ProductsDataTable, DetailsView显示这些详细信息(如图12).

ASP.NET DetailsView: ***次访问时只显示GridView

ASP.NET DetailsView: 选择一行后显示产品的详细信息
【编辑推荐】
- ASP.NET 2.0数据教程:添加和配置ObjectDataSource控件
- ASP.NET 2.0数据教程:给每个部分添加Default.aspx页面
- ASP.NET 2.0数据教程:添加breadcrumb导航
- ASP.NET 2.0数据教程:SiteMapDataSource控件
- ASP.NET 2.0数据教程:添加站点地图
下一篇:浅谈ASP.NET报表控件