ASP.NET 2.0数据教程:给每个部分添加Default.aspx页面
在我们的站点中这个课程被分成不同的分类-Basic Reporting,Filtering,Custom Formatting等等-每个分类有一个文件夹并且有对应课程的aspx页面。并且,每个文件夹里包含一个Default.aspx页面。在这个默认页面中,将显示这个部分的所有课程。比如,我们可以通过BasicReporting文件夹里的Default.aspx页面连接到SimpleDisplay.aspx,DeclarativeParams.aspx和ProgrammaticParams.aspx。这里,我们可以再次使用SiteMap类和一个数据显示控件显示定义在Web.sitemap文件内的站点地图的信息。
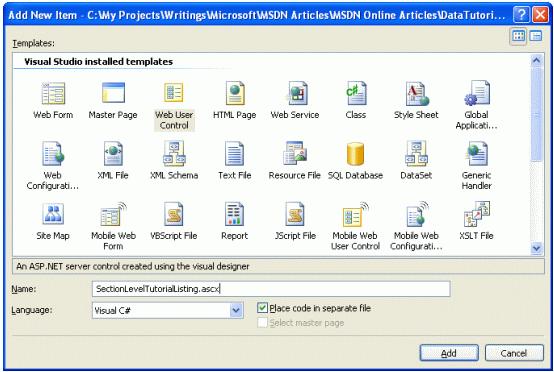
让我们再次使用Repeater显示一个无序列表,不过这次我们会显示指南的标题和描述。我们需要在每个Default.aspx页面重复这些标记和代码,我们可以将这个UI逻辑封装成一个User Control。在站点中添加一个名为UserControls的文件夹并添加一个名为SectionLevelTutorialListing.ascx的Web用户控件,它包含一下标记:

Default.aspx页面:向UserControls文件夹里添加新Web用户控件
SectionLevelTutorialListing.ascx
- < %@ Control Language="C#" AutoEventWireup="true"
- CodeFile="SectionLevelTutorialListing.ascx.cs"
- Inherits="UserControls_SectionLevelTutorialListing" %>
- < asp:Repeater ID="TutorialList" runat="server" EnableViewState="False">
- < HeaderTemplate>< ul>< /HeaderTemplate>
- < ItemTemplate>
- < li>< asp:HyperLink runat="server"
- NavigateUrl="< %# Eval("Url") %>" Text="< %# Eval("Title")
- %>">< /asp:HyperLink>
- - < %# Eval("Description") %>< /li>
- < /ItemTemplate>
- < FooterTemplate>< /ul>< /FooterTemplate>
- < /asp:Repeater>
SectionLevelTutorialListing.ascx.cs
- using System;
- using System.Data;
- using System.Configuration;
- using System.Collections;
- using System.Web;
- using System.Web.Security;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Web.UI.WebControls.WebParts;
- using System.Web.UI.HtmlControls;
- public partial class UserControls_SectionLevelTutorialListing : System.Web.UI.UserControl
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- // If SiteMap.CurrentNode is not null,
- // bind CurrentNode ChildNodes to the GridView
- if (SiteMap.CurrentNode != null)
- {
- TutorialList.DataSource = SiteMap.CurrentNode.ChildNodes;
- TutorialList.DataBind();
- }
- }
- }
在前面的Repeater例子中我将SiteMap的数据绑定到Repeater上;当然,这个SectionLevelTutorialListing用户控件也将使用这种方法。在Page_Load事件里,有一个检测程序以确保这是否是第一次访问该页面(不是返回)并且这个页面的URL要映射到站点地图中的一个节点。如果页面使用了这个用户控件,那么就没有对应的
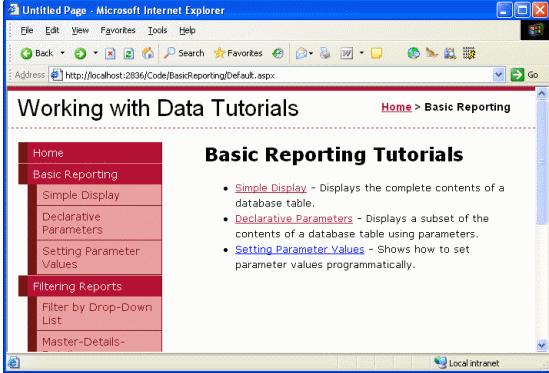
< siteMapNode>,SiteMap.CurrentNode会返回null并且将没有数据绑定到Repeater控件。假设我们有一个CurrentNode,我可以将它的ChildNodes集合绑定到这个Repeater。每个部分的Default.aspx页面是这个部分内教程的父节点,这些代码会展示每个部分内教程的连接和描述,下面是屏幕截图:
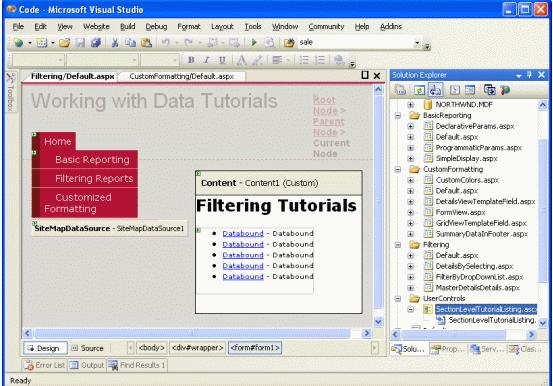
一旦这个Repeater创建好后,在设计视图里打开每个文件夹的Default.aspx页面,将这个用户控件拖到你要显示的地方。

图14:用户控件已经添加到Default.aspx页面上

图15:Basic Reporting指南的列表
总结
完成站点地图和母板页后,现在我们的教程站点拥有统一的页面布局和导航体系。尽管我们的站点有很多页面,但是我们可以集中的更新站点页面布局和站点导航信息。明确一点,页面布局信息在母板页Site.master中定义,站点地图在Web.sitemap中定义。我们不需要写任何代码就完成了站点页面布局和导航机制,Visual Studio提供了所见即所得的设计时支持。
完成了数据访问层和业务逻辑层并且定义了一个统一的页面布局和站点导航系统,下一步我们将探索通用报表模式。在接下来的三个指南里我们将会看到基本报表任务-用GridView,DetailsView和FormView控件显示从业务逻辑层获取的数据。
【编辑推荐】
- ASP.NET 2.0数据教程:给BLL类添加业务规则
- ASP.NET 2.0数据教程:通过BLL类访问类型化数据集
- ASP.NET 2.0数据教程:创建BLL类
- ASP.NET编程中的实用技巧
- ASP.NET技巧小结