Eclipse中perspective的两种使用方法详解
这里要介绍的是如何给你的RCP程序或Eclipse插件定义透视图,并向透视图中添加视图及对各视图间的摆放位置给出定义。 好,进入正题,给我们的插件定义一个透视图先:定义透视图的方法相信很多人都比较清楚,要扩展org.eclipse.ui.perspectives扩展点,好,直接在我们的plugin.xml文件中加入下面一句代码就ok了:
| ﹤extension point="org.eclipse.ui.perspectives">
﹤perspective class="com.test.blog.core.ui.perspective.Perspective" icon="icons/amc_perspect.gif" id="com.test.blog.core.ui.perspective.Perspective" name="%perspective.amc"> ﹤/perspective> ﹤/extension> |
上面的代码中,表明我们的透视图id为org.talend.amc.plugin.Perspective,好,记住这个id。下面我们就要向这个透视图中来添加我们的view(视图)了。有两种方法都可以实现视图的添加,一种是通过代码直接添加,另外一种方法则是直接就在plugin.xml里进行配置:
通过代码向已知透视图中添加视图并布局
上面的代码中已指出该perspective所对应的类为org.talend.amc.plugin.Perspective,该类需要实现IPerspectiveFactory接口,并实现它的createInitialLayout(IPageLayout layout) 方法,createInitialLayout(IPageLayout layout) 方法就能够实现对perspective中view的布局,详细代码如下:
| package com.test.blog.core.ui.perspective;
import org.eclipse.ui.IFolderLayout; import org.eclipse.ui.IPageLayout; import org.eclipse.ui.IPerspectiveFactory; import com.test.blog.core.ui.views.detaillog.DetailLogsView; import com.test.blog.core.ui.views.jobinfo.JobInformationView; import com.test.blog.core.ui.views.statinfo.DetailStatsView; import com.test.blog.core.ui.views.statinfo.SimpleStatsView; /** *//** * The class define for the test blog perspective. ﹤br/> * * $Id: Perspective.java,v 1.9 2007/03/23 07:48:54 pub Exp $ * */ public class Perspective implements IPerspectiveFactory ...{ public static final String ID = "com.test.blog.core.ui.perspective.Perspective"; //$NON-NLS-1$ public void createInitialLayout(IPageLayout layout) ...{ //这里不需要显示editor,故而设置为不可见 layout.setEditorAreaVisible(false); String editorArea = layout.getEditorArea(); //下面给出的是各view的位置布局定义,这些代码都可以直接在plugin.xml进行配置,可以达到相同效果 layout.addView(JobInformationView.ID, IPageLayout.LEFT, 0.45f, editorArea); layout.addView(DetailLogsView.ID, IPageLayout.BOTTOM, 0.4f, editorArea); String logInfoFolderID = "position.statlog"; IFolderLayout bottomFolder = layout.createFolder(logInfoFolderID, IPageLayout.BOTTOM, 0.5f, JobInformationView.ID); bottomFolder.addView(SimpleStatsView.ID); bottomFolder.addView(DetailStatsView.ID); layout.getViewLayout(JobInformationView.ID).setCloseable(false); layout.getViewLayout(SimpleStatsView.ID).setCloseable(false); layout.getViewLayout(DetailStatsView.ID).setCloseable(false); } } |
这里只是在代码中直接使用view id, 如果真要让这些id所对应的view显示出来,当然还需要你在自己的插件中给出这些view id的定义。
在plugin.xml中直接添加视图并配置布局
Eclipse 为各个view在透视图的布局也提供了专用的扩展点,它就是org.eclipse.ui.perspectiveExtensions,利用这个扩展点,我们甚至不需要对org.talend.amc.plugin.Perspective类进行任何修改,就可以按我们的要求向perspective中添加新的视图(view), 比如要达到上面同效果的视图布局,可向plugin.xml中添加以下配置代码:
| ﹤extension point="org.eclipse.ui.perspectiveExtensions">
﹤perspectiveExtension targetID="com.test.blog.core.ui.perspective.Perspective"> ﹤view id="com.test.blog.core.ui.views.jobinfo.JobInformationView" relative="org.eclipse.ui.editorss" relationship="left" ratio="0.45" closeable="false"/> ﹤view id="com.test.blog.core.ui.views.detaillog.DetailLogsView" relative="org.eclipse.ui.editorss" relationship="bottom" ratio="0.4"/> ﹤view id="com.test.blog.core.ui.views.statinfo.SimpleStatsView" relative="com.test.blog.core.ui.views.jobinfo.JobInformationView" relationship="bottom" ratio="0.5" closeable="false"/> ﹤view id="com.test.blog.core.ui.views.statinfo.DetailStatsView" relative="com.test.blog.core.ui.views.statinfo.SimpleStatsView" relationship="stack" closeable="false"/> ﹤/perspectiveExtension> ﹤/extension> |
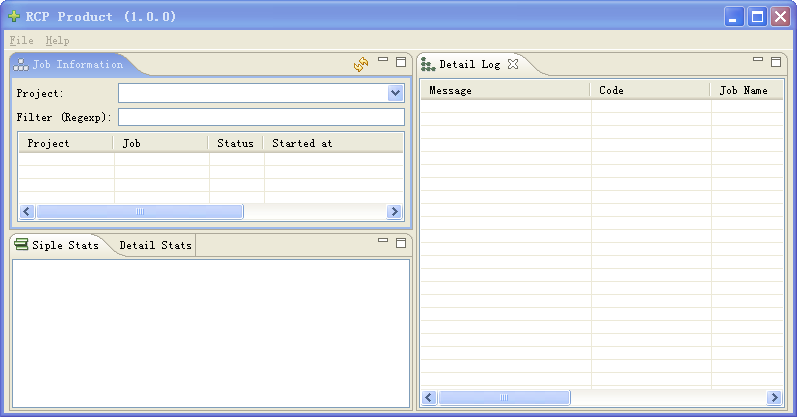
运行后,各view间的布局关系如下图所示:

Eclipse的帮助文件中已对该扩展点进行了详细的说明,在Eclipse的帮助中直接搜索‘org.eclipse.ui.perspectiveExtensions’,即可得知该扩展点的相关信息。
【编辑推荐】
- 奇怪的Eclipse debug异常
- 在Eclipse中使用JUnit4进行单元测试(3)
- 在Eclipse中使用JUnit4进行单元测试(2)
- 在Eclipse中使用JUnit4进行单元测试(1)
- eclipse字符编码